通常我们新建一个项目,会先配置webpack,然后配置babel;babel是一个编译工具,实际上,babel也是可以单独使用的。
下面我们从Babel出发,简单配置一个react项目,来清晰认识一下webpack和babel的关系。
Babel 和 Webpack 简介
Babel 是一个 JavaScript 编译器。(把浏览器不认识的语法,编译成浏览器认识的语法。)
webpack 是一个现代 JavaScript 应用程序的静态模块打包器。(项目打包)
下面会用到的:

1、开始配置
新建项目:mkdir babel-in-webpack
进入项目:cd babel-in-webpack/
初始化 npm:npm init
不用管提示,一顿回车键。然后会生成一个文件 package.json
2、配置 Babel
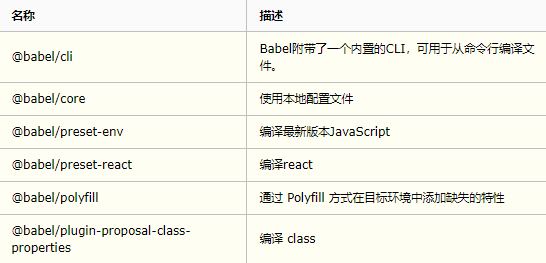
安装 Babel 相关依赖。Babel7将所有包放在了@babel/ 下。
1 | npm install --save-dev @babel/cli @babel/core @babel/preset-env @babel/polyfill |
新建文件 babel.config.json
1 | { |
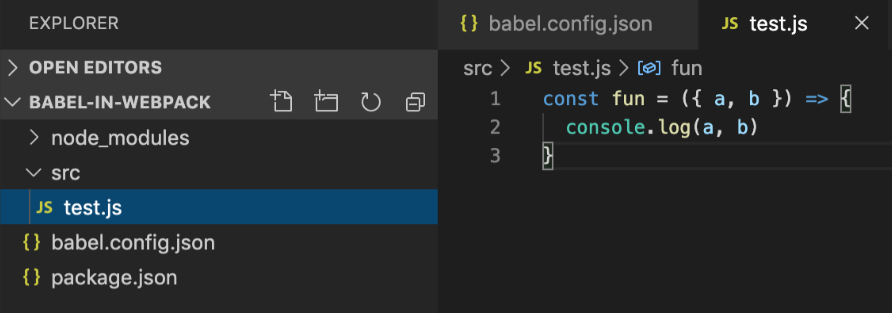
新建文件夹 src,src 内新建文件 test.js,随便写点啥es6语法。

使用下面命令编译
1 | ./node_modules/.bin/babel src --out-dir lib |
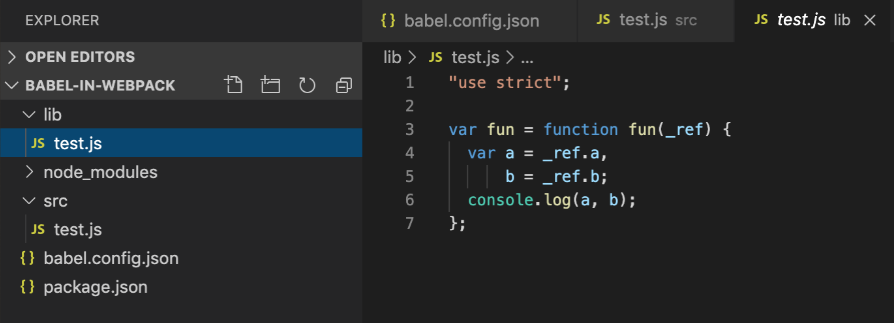
编译完会新增目录lib, 里面放着编译好的文件

3、配置 React
安装 Babel 编译 React 的依赖
1 | npm install --save-dev @babel/preset-react @babel/plugin-proposal-class-properties |
babel.config.json 添加 React 相关配置
1 | { |
安装 React 相关依赖
1 | npm install --save react react-dom |
src 下新增 react 文件 main.js
1 | import React from 'react'; |
运行命令编译
1 | ./node_modules/.bin/babel src --out-dir lib |
编译完成后 lib 下多了一个 main.js

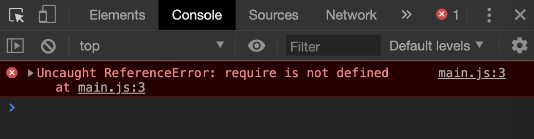
看起来编译很成功, 我们在 lib 下面新建一个 html 引入 main.js 看看效果

报错,浏览器不认识require,继续往下看。
4、配置 webpack
安装 webpack 依赖
1 | npm install --save-dev webpack webpack-cli |
根目录新建文件 webpack.config.js
1 | const path = require('path'); |
在 package.json 的 scripts 中加入命令
1 | "build": "webpack --mode development", |
运行命令
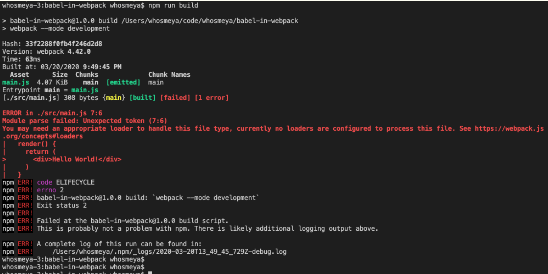
1 | npm run build |

webpack 不认识 react 语法,在 webpack.config.js 中加入 babel-loader。
1 | const path = require('path'); |
安装依赖 babel-loader
1 | npm install --save-dev babel-loader |
运行命令
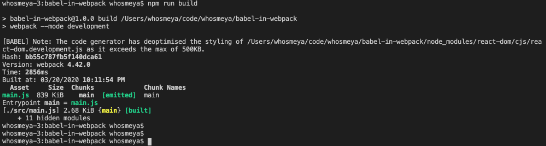
1 | npm run build |

会看到 dist/main.js, 写个html引入试试

两种编译结果对比
我们来看 Babel 编译结果 lib/main.js 和 webpack 编译结果 dist/main.js,发现 Babel 仅仅是将 src/main.js 的react语法编译成了js语法,而 webpack 将 src/main.js 和引入的 node_modules 融合后用 Babel 编译。
浏览器不认识 require,webpack 实现了一套浏览器认识的 require。
总结
Babel 是编译工具,把高版本语法编译成低版本语法,或者将文件按照自定义规则转换成js语法。
webpack 是打包工具,定义入口文件,将所有模块引入整理后,通过 loader 和 plugin 处理后,打包输出。
webpack 通过 babel-loader 使用 Babel 。