今天来分享一些有趣且实用的 CSS 小技巧!
1. 打字效果 代码实现:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 <div class="wrapper"> <div class="typing-demo"> 有趣且实用的 CSS 小技巧 </div> </div> .wrapper { height: 100vh; display: flex; align-items: center; justify-content: center; } .typing-demo { width: 22ch; animation: typing 2s steps(22), blink .5s step-end infinite alternate; white-space: nowrap; overflow: hidden; border-right: 3px solid; font-family: monospace; font-size: 2em; } @keyframes typing { from { width: 0 } } @keyframes blink { 50% { border-color: transparent } }
实现效果:
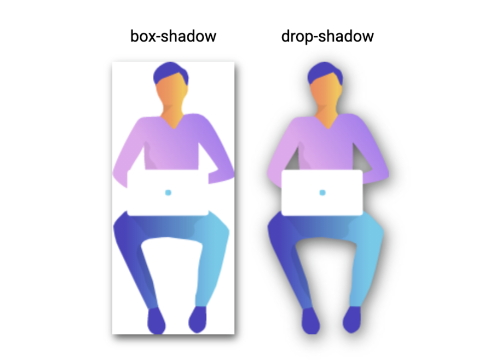
2. 设置阴影 当使用透明图像时,可以使用 drop-shadow() 函数在图像上创建阴影,而不是使用 box shadow 属性在元素的整个框后面创建矩形阴影:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 <div class="wrapper"> <div class="mr-2"> <div class="mb-1 text-center"> box-shadow </div> <img class="box-shadow" src="https://markodenic.com/man_working.png" alt="Image with box-shadow"> </div> <div> <div class="mb-1 text-center"> drop-shadow </div> <img class="drop-shadow" src="https://markodenic.com/man_working.png" alt="Image with drop-shadow"> </div> </div> .wrapper { height: 100vh; display: flex; align-items: center; justify-content: center; } .mr-2 { margin-right: 2em; } .mb-1 { margin-bottom: 1em; } .text-center { text-align: center; } .box-shadow { box-shadow: 2px 4px 8px #585858; } .drop-shadow { filter: drop-shadow(2px 4px 8px #585858); }
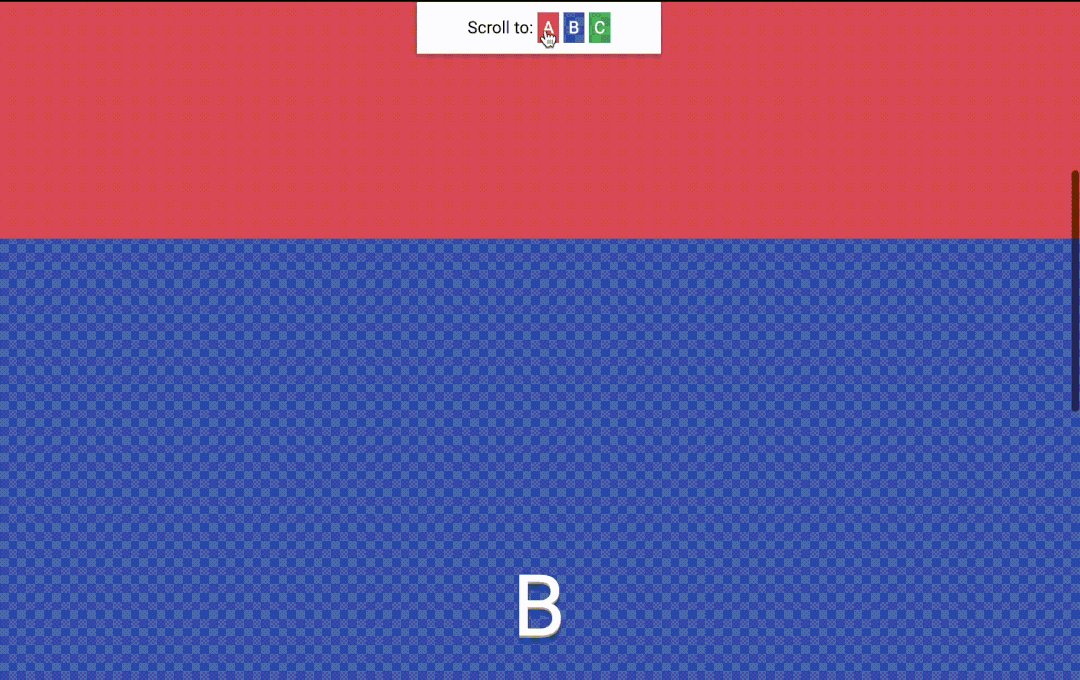
3. 平滑滚动 无需 JavaScript 即可实现平滑滚动,只需一行 CSS:scroll-behavior: smooth;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 <nav> Scroll to: <a href="#sectionA" class="link bg-red">A</a> <a href="#sectionB" class="link bg-blue">B</a> <a href="#sectionC" class="link bg-green">C</a> </nav> <div class="wrapper"> <div id="sectionA" class="section bg-red">A</div> <div id="sectionB" class="section bg-blue">B</div> <div id="sectionC" class="section bg-green">C</div> </div> html { scroll-behavior: smooth; } nav { position: fixed; left: calc(50vw - 115px); top: 0; width: 200px; text-align: center; padding: 15px; background: #fff; box-shadow: 0 2px 5px 1px rgba(0, 0, 0, 0.2); } nav .link { padding: 5px; color: white; } .section { height: 100vh; display: flex; align-items: center; justify-content: center; color: #fff; font-size: 5em; text-shadow: 0px 2px 0px #b2a98f, 0px 4px 3px rgba(0,0,0,0.15), 0px 8px 1px rgba(0,0,0,0.1); } .bg-red { background: #de5448; } .bg-blue { background: #4267b2; } .bg-green { background: #4CAF50; }
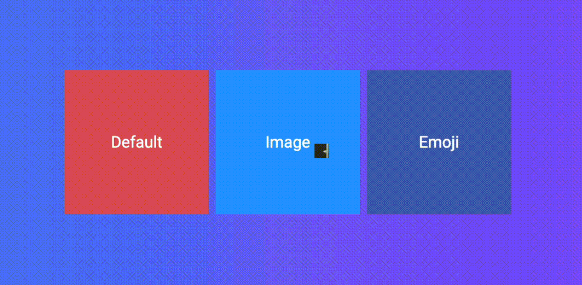
4. 自定义光标 可以使用自定义图像,甚至表情符号来作为光标。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 <div class="wrapper"> <div class="tile"> Default </div> <div class="tile tile-image-cursor"> Image </div> <div class="tile tile-emoji-cursor"> Emoji </div> </div> .wrapper { display: flex; height: 100vh; align-items: center; justify-content: center; background: #4776e6; background: linear-gradient(to right, #4776e6, #8e54e9); padding: 0 10px; } .tile { width: 200px; height: 200px;display: flex; align-items: center; justify-content: center; background-color: #de5448; margin-right: 10px;color: #fff; font-size: 1.4em; text-align: center; } .tile-image-cursor { background-color: #1da1f2; cursor: url(https://picsum.photos/20/20), auto; } .tile-emoji-cursor { background-color: #4267b2; cursor: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='40' height='48' viewport='0 0 100 100' style='fill:black;font-size:24px;'><text y='50%'>🚀</text></svg>"), auto; }
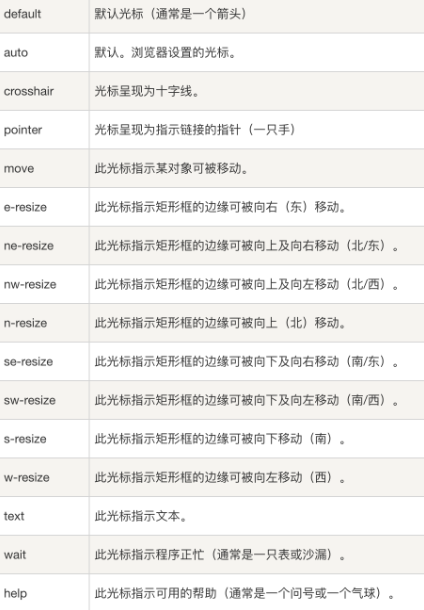
除此之外, cursor还内置了很多鼠标样式供我们选择:
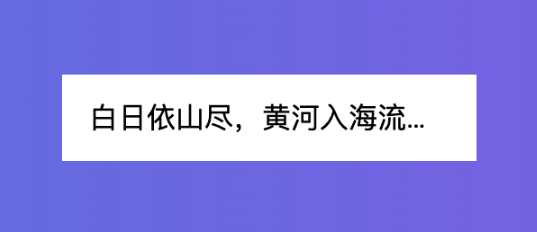
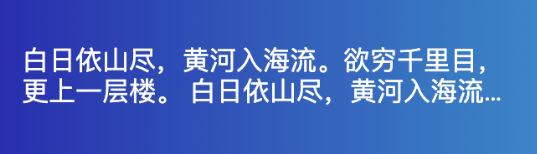
5. 截断文本 一行文本溢出隐藏:
1 2 3 4 5 6 7 8 9 10 11 12 <div> 白日依山尽,黄河入海流。欲穷千里目,更上一层楼。 </div> div { width: 200px; background-color: #fff; padding: 15px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; }
还可以使用-webkit-line-clamp属性将文本截断为特定的行数。文本将在截断的地方会显示省略号:
1 2 3 4 5 6 7 div { width: 200px; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; overflow: hidden; }
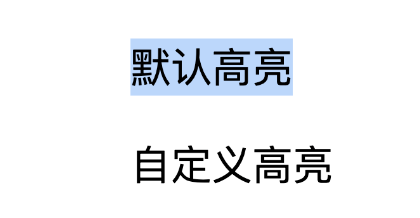
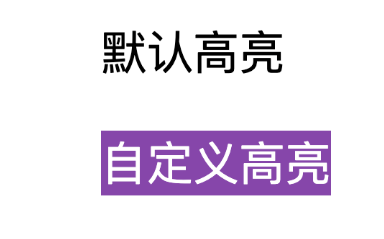
6. 自定义选中样式 CSS 伪元素::selection,可以用来自定义用户选中文档的高亮样式。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 <div class="wrapper"> <div> <p> 默认高亮 </p> <p class="custom-highlighting"> 自定义高亮 </p> </div> </div> .wrapper { height: 100vh; display: flex; align-items: center; justify-content: center; } p { font-size: 2rem; font-family: sans-serif; } .custom-highlighting::selection { background-color: #8e44ad; color: #fff; }
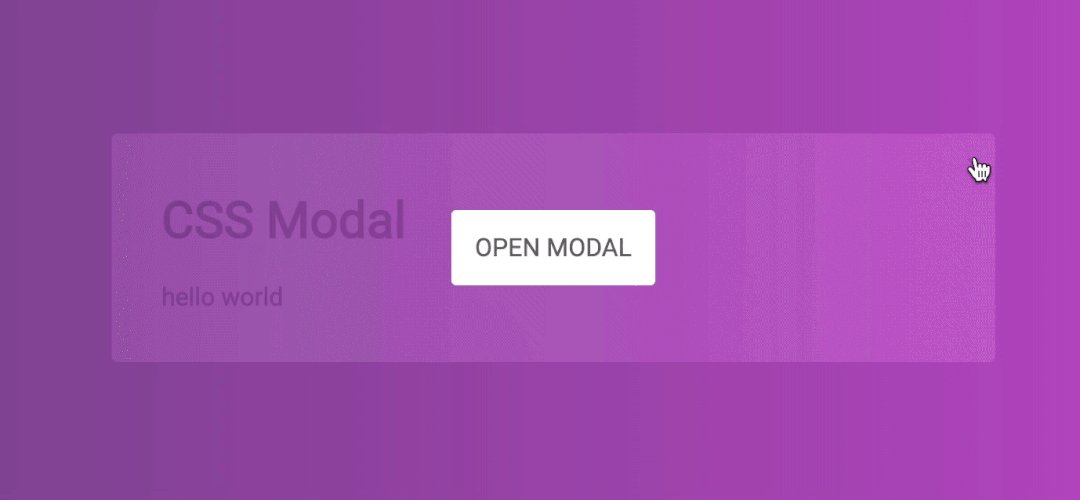
7. CSS 模态框(dialog的实现) 我们可以使用 CSS 中的 :target 伪元素来创建一个模态框。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 <div class="wrapper"> <a href="#demo-modal">Open Modal</a> </div> <div id="demo-modal" class="modal"> <div class="modal__content"> <h1>CSS Modal</h1> <p>hello world</p> <a href="#" class="modal__close">×</a> </div> </div> .wrapper { height: 100vh; display: flex; align-items: center; justify-content: center; background: linear-gradient(to right, #834d9b, #d04ed6); } .wrapper a { display: inline-block; text-decoration: none; padding: 15px; background-color: #fff; border-radius: 3px; text-transform: uppercase; color: #585858; font-family: 'Roboto', sans-serif; } .modal { visibility: hidden; opacity: 0; position: absolute; top: 0; right: 0; bottom: 0; left: 0; display: flex; align-items: center; justify-content: center; background: rgba(77, 77, 77, .7); transition: all .4s; } .modal:target { visibility: visible; opacity: 1; } .modal__content { border-radius: 4px; position: relative; width: 500px; max-width: 90%; background: #fff; padding: 1em 2em; } .modal__close { position: absolute; top: 10px; right: 10px; color: #585858; text-decoration: none; }
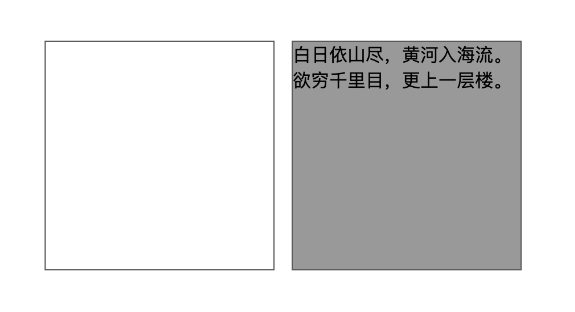
8. 空元素样式 可以使用 :empty 选择器来设置完全没有子元素或文本的元素的样式:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 <div class="wrapper"> <div class="box"></div> <div class="box">白日依山尽,黄河入海流。欲穷千里目,更上一层楼。</div> </div> .wrapper { height: 100vh; display: flex; justify-content: center; align-items: center; } .box { display: inline-block; background: #999; border: 1px solid #585858; height: 200px; width: 200px; margin-right: 15px; } .box:empty { background: #fff; }
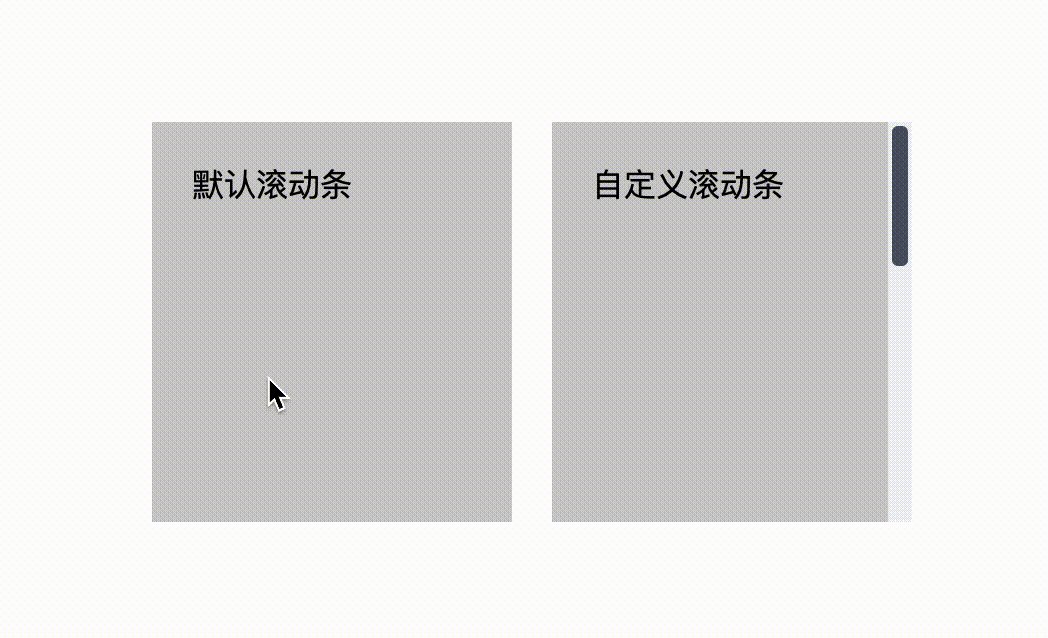
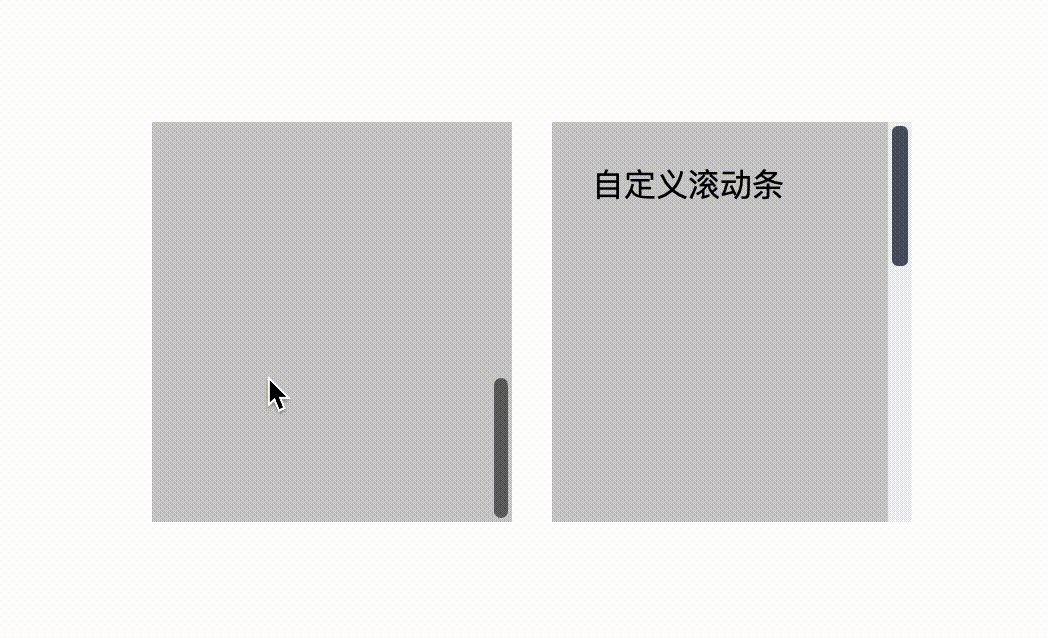
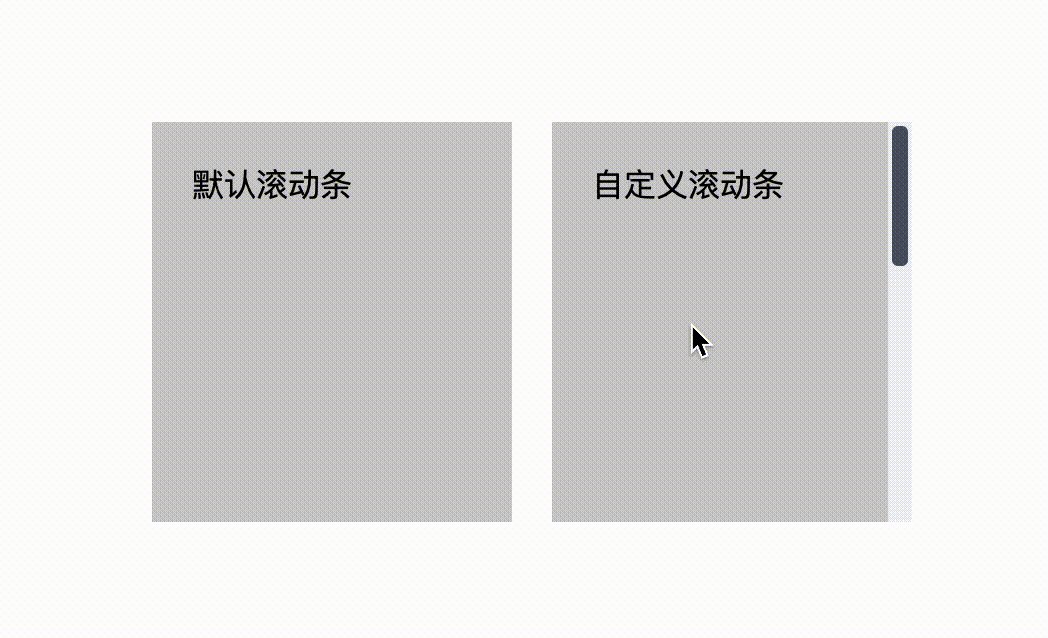
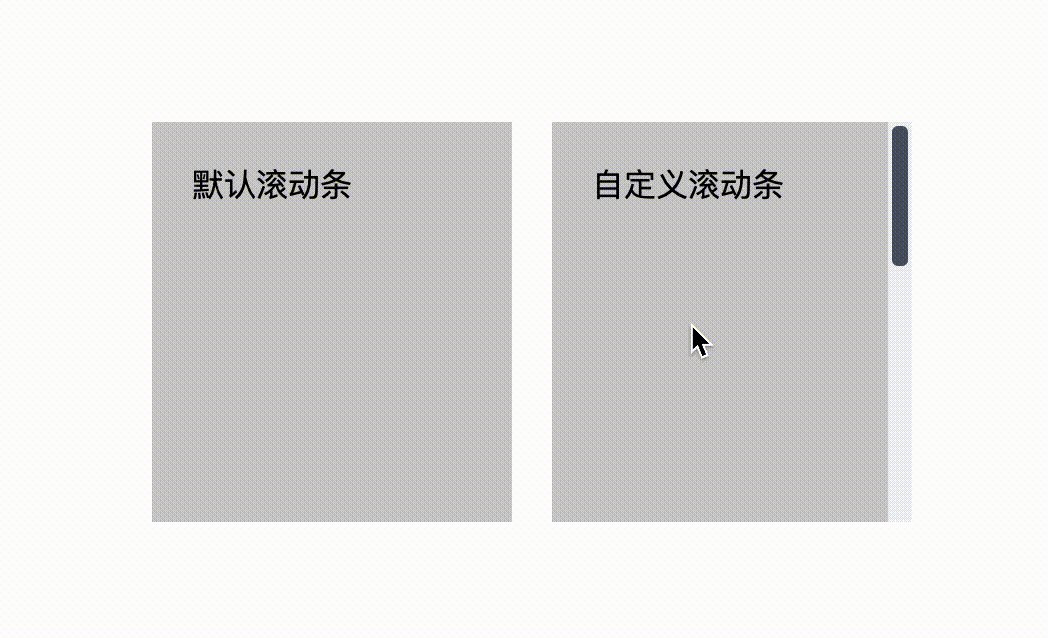
9. 创建自定义滚动条 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 <div class="wrapper"> <div> <div class="tile mr-1"> <div class="tile-content"> 默认滚动条 </div> </div> <div class="tile tile-custom-scrollbar"> <div class="tile-content"> 自定义滚动条 </div> </div> </div> </div> .wrapper { height: 100vh; display: flex; align-items: center; justify-content: center; } .mr-1 { margin-right: 1em; } .tile { overflow: auto; display: inline-block; background-color: #ccc; height: 200px; width: 180px; } .tile-custom-scrollbar::-webkit-scrollbar { width: 12px; background-color: #eff1f5; } .tile-custom-scrollbar::-webkit-scrollbar-track{ border-radius: 3px; background-color: transparent; } .tile-custom-scrollbar::-webkit-scrollbar-thumb{ border-radius:5px; background-color:#515769; border:2px solid #eff1f5 } .tile-content { padding: 20px; height: 500px; }
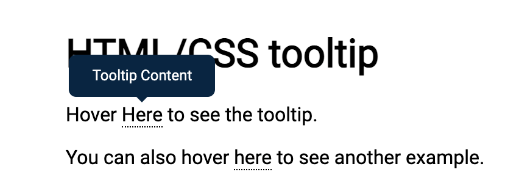
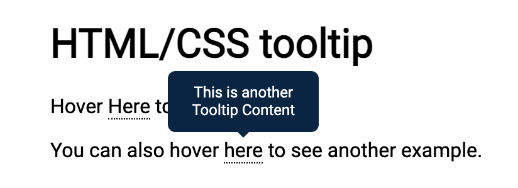
可以使用 CSS 函数 attr() 来创建动态的纯 CSS 工具提示 。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 <h1> HTML/CSS tooltip </h1> <p> Hover <span class="tooltip" data-tooltip="Tooltip Content">Here</span> to see the tooltip. </p> <p> You can also hover <span class="tooltip" data-tooltip="This is another Tooltip Content">here</span> to see another example. </p> .tooltip { position: relative; border-bottom: 1px dotted black; } .tooltip:before { content: attr(data-tooltip); position: absolute; width: 100px; background-color: #062B45; color: #fff; text-align: center; padding: 10px; line-height: 1.2; border-radius: 6px; z-index: 1; opacity: 0; transition: opacity .6s; bottom: 125%; left: 50%; margin-left: -60px; font-size: 0.75em; visibility: hidden; } .tooltip:after { content: ""; position: absolute; bottom: 75%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; opacity: 0; transition: opacity .6s; border-color: #062B45 transparent transparent transparent; visibility: hidden; } .tooltip:hover:before, .tooltip:hover:after { opacity: 1; visibility: visible; }
11. 圆形渐变边框 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 <div class="box gradient-border"> 炫酷渐变边框 </div> .gradient-border { border: solid 5px transparent; border-radius: 10px; background-image: linear-gradient(white, white), linear-gradient(315deg,#833ab4,#fd1d1d 50%,#fcb045); background-origin: border-box; background-clip: content-box, border-box; } .box { width: 350px; height: 100px; display: flex; align-items: center; justify-content: center; margin: 100px auto; }
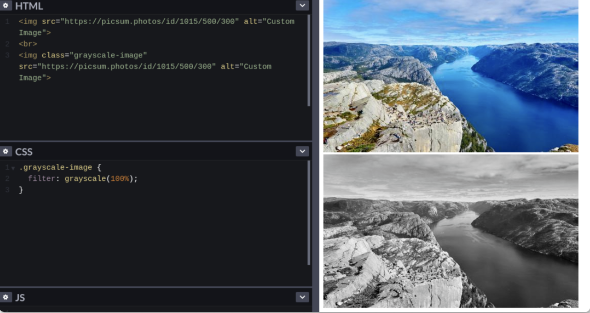
12. 灰度图片 可以使用 grayscale() 过滤器功能将输入图像转换为灰度。
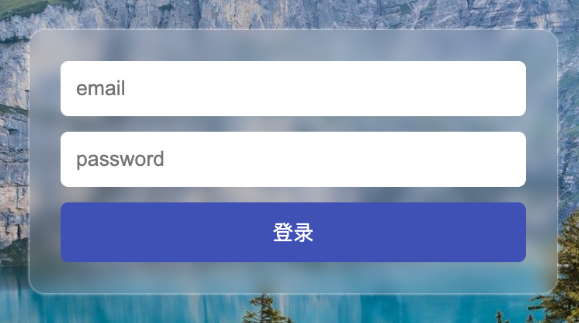
13. 毛玻璃效果 可以使用 CSS 中的 backdrop-filter 属性来实现毛玻璃特效:
1 2 3 .login { backdrop-filter: blur(5px); }
backdrop-filter 属性可以为一个元素后面区域添加图形效果(如模糊或颜色偏移)。因为它适用于元素_背后_的所有元素,为了看到效果,必须使元素或其背景至少部分透明。
14. 将文本设为大写或小写 大写或小写字母可以不必在 HTML中设置。可以在 CSS 中使用text-transform属性来强制任何文本为大写或小写。
1 2 3 4 5 6 7 8 9 10 /* 大写 */ .upper { text-transform: uppercase; } /* 小写 */ .lower { text-transform: lowercase; }
text-transform 属性专门用于控制文本的大小写,当值为uppercase时会将文本转为大写,当值为capitalize时会将文本转化为小写,当值为capitalize时会将每个单词以大写字母开头。
15. 实现首字下沉 我们可以使用::first-letter来实现文本首字母的下沉:
1 2 3 4 p.texts:first-letter { font-size: 200%; color: #8A2BE2; }
:first-letter选择器用来指定元素第一个字母的样式,它仅适用于在块级元素中。效果如下:
16. 实现正方形 我们可以通过CSS中的纵横比来实现一个正方形,这样只需要设置一个宽度即可:
1 2 3 4 5 .square { background: #8A2BE2; width: 25rem; aspect-ratio: 1/1; }
aspect-ratio 媒体属性可以用来测试视口的宽高比。当然上述例子比较简单,来看看MDN中给出的纵横比的示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 /* 最小宽高比 */ @media (min-aspect-ratio: 8/5) { div { background: #9af; /* blue */ } } /* 最大宽高比 */ @media (max-aspect-ratio: 3/2) { div { background: #9ff; /* cyan */ } } /* 明确的宽高比, 放在最下部防止同时满足条件时的覆盖*/ @media (aspect-ratio: 1/1) { div { background: #f9a; /* red */ } }
这里通过媒体查询在页面视口不同纵横比时,显示不同的背景颜色。关于纵横比,还有很多用途等着你去探索!
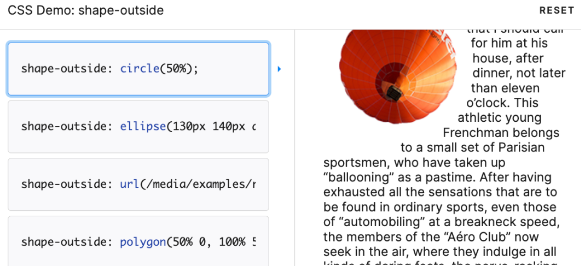
17. 图片文字环绕 shape-outside 是一个允许设置形状的 CSS 属性。它还有助于定义文本流动的区域:
1 2 3 4 5 .any-shape { width: 300px; float: left; shape-outside: circle(50%); }
shape-outside 属性定义了一个可以是非矩形的形状,相邻的内联内容应围绕该形状进行包装。默认情况下,内联内容包围其边距框; shape-outside提供了一种自定义此包装的方法,可以将文本包装在复杂对象周围而不是简单的框中。
18. :where() 简化代码 当对多个元素应用相同的样式时,CSS 可能如下:
1 2 3 4 5 .parent div, .parent .title, .parent #article { color: red; }
这样代码看起来可读性不是很好,:where() 伪类这时就派上用场了。**:where()** 伪类函数接受选择器列表作为它的参数,将会选择所有能被该选择器列表中任何一条规则选中的元素。
上面的代码使用:where()就可以这么写:
1 2 3 .parent :where(div, .title, #article) { color: red; }
19. 悬停放大 想要实现图片的悬停方法效果,使用下面的CSS代码即可:
1 2 3 img:hover { transform: scale(1.5); }
transform属性应用于元素的2D或3D转换。这个属性允许将元素旋转,缩放,移动,倾斜等。当值为scale就可以实现元素的 2D 缩放转换。
20. 背景混合模式 在CSS中可以使用 background-blend-mode 来实现元素背景的混合:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 .blend-1 { background-image: url(https://duomly.nyc3.digitaloceanspaces.com/articles/coding/alps-lake.jpg); width: 100vw; height: 500px; background-size: cover; } .blend-2 { background-image: url(https://duomly.nyc3.digitaloceanspaces.com/articles/coding/alps-lake.jpg); width: 100vw; height: 500px; background-color: #20126f; background-size: cover; background-blend-mode: overlay; }
上面的图片是单纯的一张图片背景,下面的图片是背景图片和背景颜色混合而成的。background-blend-mode 属性就用于定义了背景层的混合模式(图片与颜色)。支持的背景混合模式:正常|乘法|屏幕|叠加|变暗|变亮|颜色减淡|饱和度|颜色|亮度;