缘起
不希望将大量的图片等静态资源放在自己部署了项目的云服务器上,又不希望增加成本去专门购置一台静态资源服务器,
放在其他免费服务器上又希望能做到CDN加速。于是找到了Github + jsDelivr + PicGo来解决这个需求。以下文章部分转载自利用jsDelivr白嫖全球超高速静态资源访问服务!。
jsDelivr是什么
jsDelivr由ProspectOne维护的公共库,使用的融合CDN技术,由Cloudflare、Fastly、StackPath、QUANTIL等CDN供应商提供了全球超过750个CDN节点。
最重要的是,jsDelivr在中国大陆也拥有超过数百个节点,因为jsDelivr拥有正规的ICP备案,解决了中国大陆的访问速度优化,实现真正的全球极速低延迟体验。
jsDelivr是免费的、不限制带宽的,可以加速NPM、Github内的文件。
本文采用的方法就是将静态文件资源放到Github的仓库内,再使用jsDelivr进行加速访问,最后通过PicGo上传管理资源,打造一个高速访问的图床!
创建仓库
在Github新建一个公开仓库,用于存放我们的静态文件资源。这里不再过多赘述,下面的链接是我的静态文件资源仓库。
使用jsDelivr访问资源
根据jsdelivr官方文档,有很多种访问资源的方式,这里主要介绍三种。
通过releases访问
在仓库首页找到releases
创建new releases,如果之前创建过则选择Draft a new releases
标题输入版本号,根据你的需求即可,比如我这里是v1.0
输入完毕后点击下方绿色按钮。
跳转到以下页面代表创建成功
根据jsDelivr的要求,文件路径为:https://cdn.jsdelivr.net/gh/user/repo@version/file
以我的为例,访问仓库目录下的jsdelivr-1.png文件,为以下链接:
https://cdn.jsdelivr.net/gh/HelloAllenW/[email protected]/images/2020/04/jsdelivr-1.png
可以正常访问,成功~
这种方案的优点是,可以区分版本,就算以后删掉了一些文件也可以通过旧的releases访问,而且可以及时更新缓存。
美中不足的是,每次仓库里更新资源后,需要发布个releases才能获取更新文件,并不是很方便,所以适合于存放基本不需要更新修改添加的静态文件。需要频繁修改或上传的文件不建议放到这里面来。
直接访问
根据jsDelivr的要求,文件路径为:https://cdn.jsdelivr.net/gh/user/repo/file
以我的为例:
https://cdn.jsdelivr.net/gh/HelloAllenW/BlogAssets/images/2020/04/jsdelivr-1.png
不推荐使用这种方法,暂未摸清如何更新缓存。
访问最新文件
根据jsDelivr的要求,文件路径为:https://cdn.jsdelivr.net/gh/user/repo@latest/file
以我的为例:https://cdn.jsdelivr.net/gh/HelloAllenW/BlogAssets@latest/images/2020/04/jsdelivr-1.png
这种方案不需要发布releases,可以直接从repo读取文件,而且实时更新缓存。
但是官方并不推荐使用这种方法,因为修改repo的文件后,如果没有修改网站的旧链接,可能会出问题。根据你自己的情况决定吧。
访问统计
jsDelivr还提供了文件列表和文件访问统计页面:
文件列表:https://cdn.jsdelivr.net/gh/user/repo/
比如我的:https://cdn.jsdelivr.net/gh/HelloAllenW/BlogAssets/
访问统计:https://www.jsdelivr.com/package/gh/user/repo
比如我的:https://www.jsdelivr.com/package/gh/HelloAllenW/BlogAssets
代码压缩
jsDelivr还提供了代码压缩服务,比如将JS/CSS的代码压缩,优化访问速度。
只是前几次访问会执行压缩操作,速度比较慢。后面就会将文件缓存,速度不会再慢了。
直接将访问链接的文件后缀改成.min.js即可,比如:
https://cdn.jsdelivr.net/gh/jquery/[email protected]/src/core.min.js
在GitHub中生成一个Token
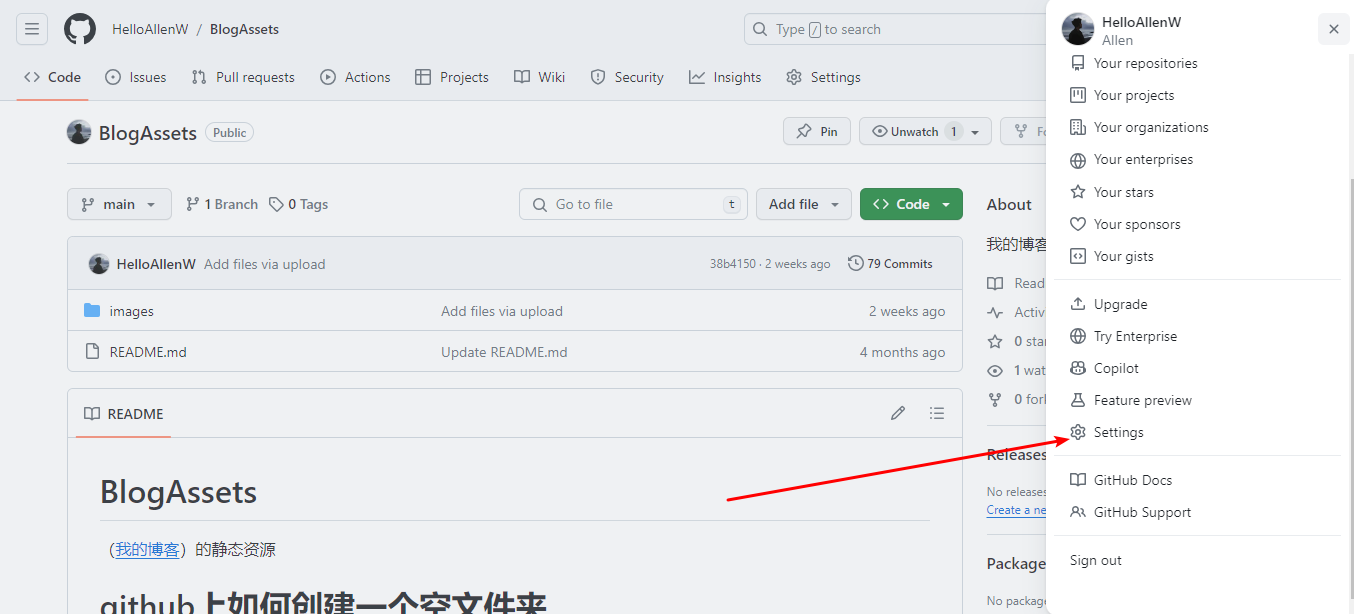
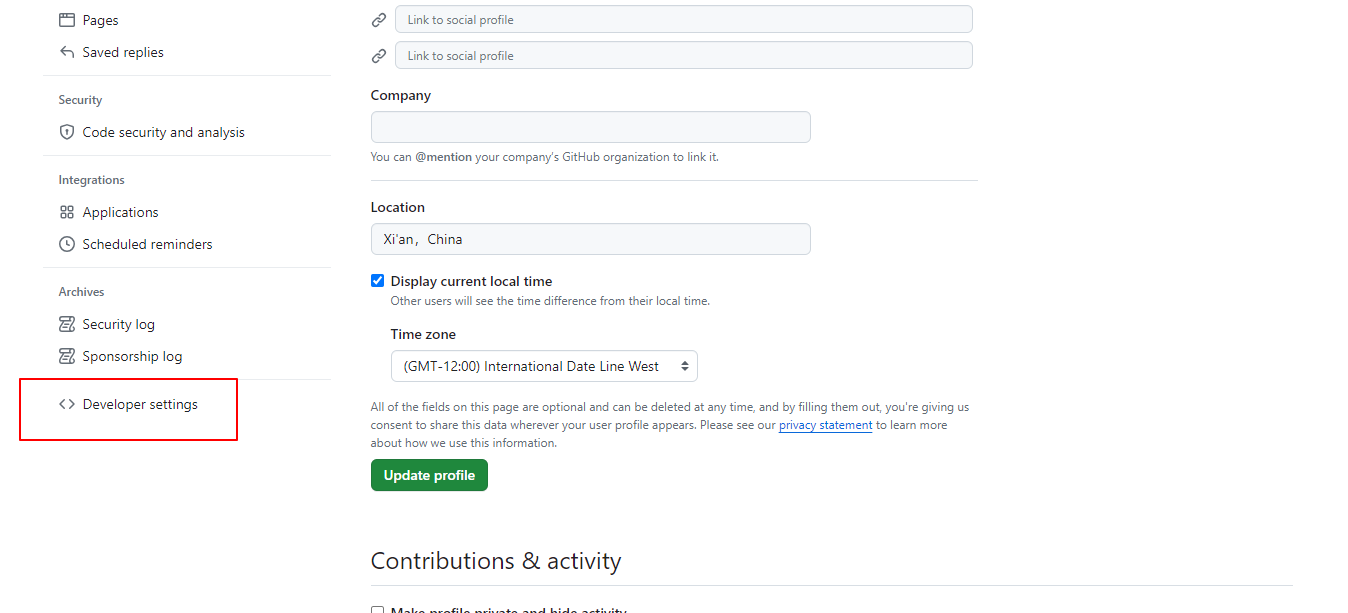
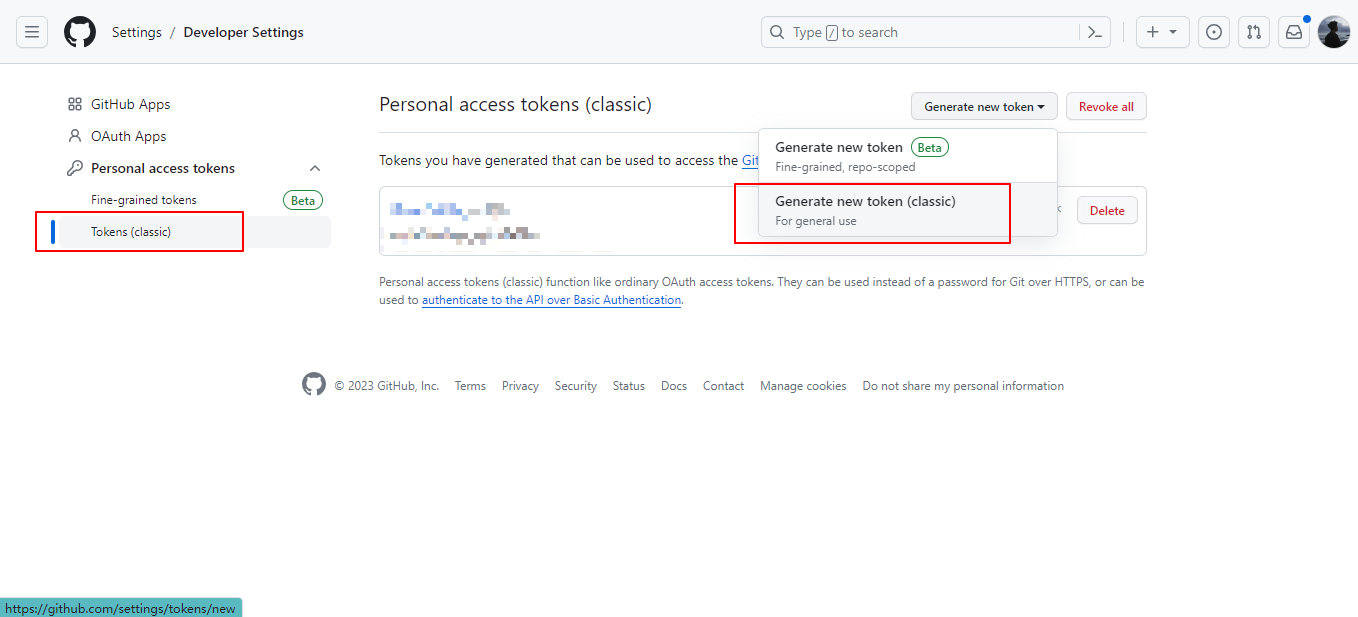
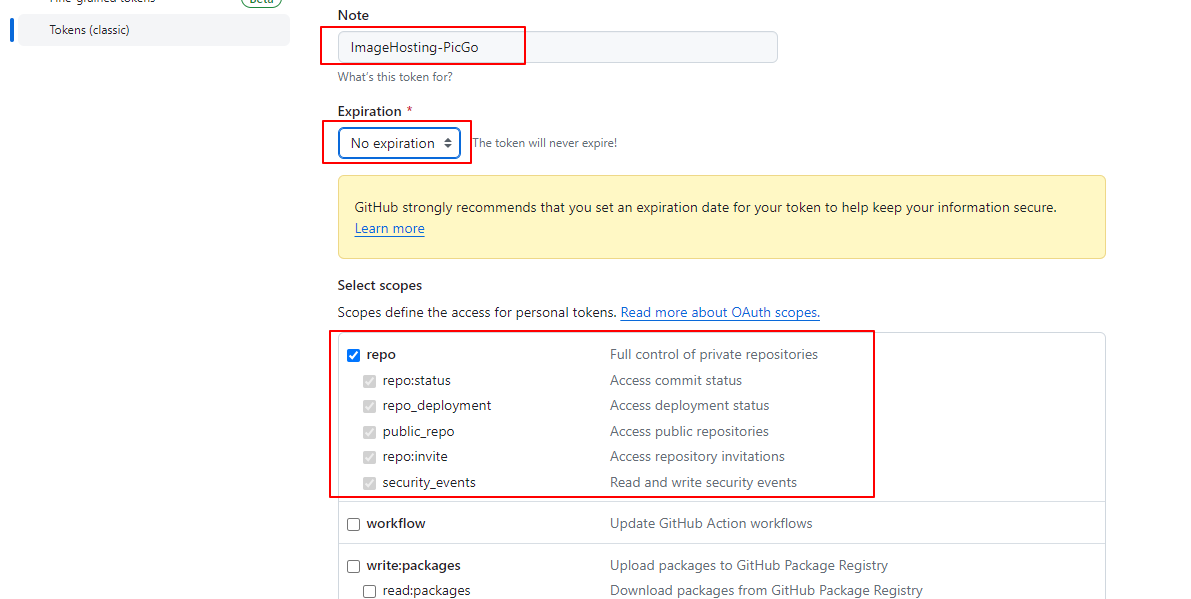
在主页依次选择【Settings】-【Developer settings】-【Personal access tokens】-【Tokens(classic)】-【Generate new token】- 【Generate new token(classic)】,填写好描述,勾选【repo】,然后点击【Generate token】生成一个Token,注意这个Token只会显示一次,自己先保存下来,或者等后面配置好PicGo后再关闭此网页。



配置PicGo
前往下载PicGo,如果官方下载速度过慢,请使用山东大学镜像进行下载。安装好后开始配置图床。
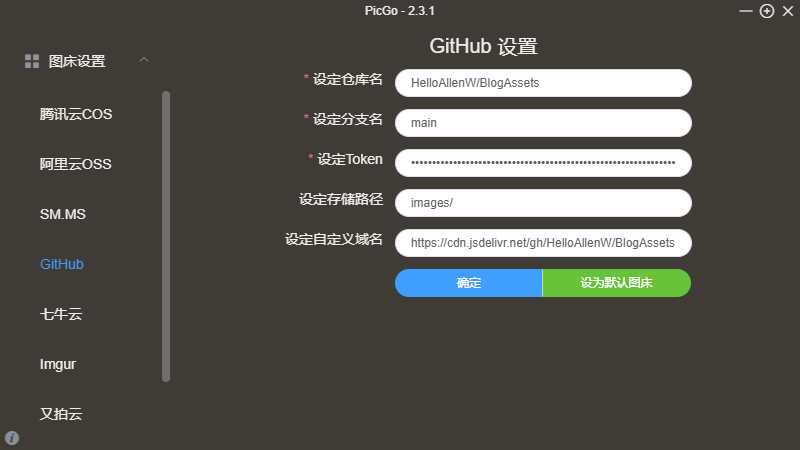
- 设定仓库名:按照【用户名 / 图床仓库名】的格式填写
- 设定分支名:【master】 【main】(github 更新后默认为 main)
- 设定Token:粘贴之前生成的【Token】
- 指定存储路径:填写想要储存的路径,如【images/】,这样就会在仓库下创建一个名为 images 的文件夹,图片将会储存在此文件夹中
- 设定自定义域名:它的作用是,在图片上传后,PicGo会按照【自定义域名+储存路径+上传的图片名】的方式生成访问链接,放到粘贴板上,因为我们要使用 jsDelivr 加速访问,所以可以设置为【https://cdn.jsdelivr.net/gh/用户名/图床仓库名 】,上传完毕后,我们就可以通过【https://cdn.jsdelivr.net/gh/用户名/图床仓库名/图片路径 】加速访问我们的图片了,比如:https://cdn.jsdelivr.net/gh/HelloAllenW/BlogAssets/images/202312112352311.png
总结
经速度测试,访问速度非常快,有效提升整体速度,还能省下一大笔费用,实属优质白嫖~
并且配置好PicGo后,我们可以直接将图片拖拽到上传区(选择URL格式),将会自动上传并复制访问链接,将链接粘贴到博文中就行了,此外PicGo还有相册功能,可以对已上传的图片进行删除,修改链接等快捷操作,PicGo还可以生成不同格式的链接、支持批量上传、快捷键上传、自定义链接格式、上传前重命名等,更多功能自己去探索吧!