在Web开发中,有时希望能够根据用户的偏好模式(明暗模式)来更改网页的颜色。以前们需要使用媒体查询(prefers-color-scheme)来实现这个功能。但现在,CSS提供了一个更简单的方法:light-dark()函数。这个函数可以接受两种不同的颜色作为参数,根据当前所使用的颜色方案,自动输出其中的一种颜色,从而实现自适应的颜色显示。

一、以前的明暗模式实现
要根据所使用的浅色模式或深色模式更改颜色值,通常会使用 prefers-color-scheme 媒体查询来更改自定义属性的值:
1 | :root { |
在实现深色模式时,通常会出现一堆重复的CSS变量,用于设置每种模式的值。然后,CSS 将使用这些自定义属性进行实际声明。
1 | body { |
二、未来的明暗模式实现
CSS 颜色模块第 5 级规范[1]的新增了 light-dark() 函数。该函数接受两个颜色值作为其参数。根据正在使用的颜色方案,它将输出第一个或第二个颜色参数。
1 | light-dark(<color>, <color>); |
根据规范,如果使用的颜色方案是light或未知,则该函数计算为第一种颜色的计算值;如果使用的颜色方案是dark,则计算为第二种颜色的计算值。
使用的颜色方案不仅是用户选择的亮暗模式,还需要根据color-scheme属性的值确定使用的颜色方案。color-scheme属性可以指示元素使用哪种颜色方案进行渲染,这个方案会与用户的偏好进行协商,最终确定使用的颜色方案。因此,在使用light-dark()函数时,还需要在CSS中包含对应的color-scheme声明,以确保函数能够正确工作。
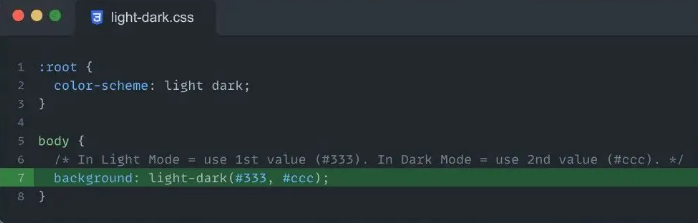
1 | :root { |
对于上面的代码,在浅色模式下返回第一个值,在深色模式下返回第二个值。
由于设置了color-scheme,这意味着可以针对某个元素覆盖其值,以强制其进入特定模式。
1 | .dark { |
对于上面的代码,该元素及其子元素上的 light-dark() 将始终返回 dark对应的值。
三、Demo
如果你的浏览器支持light-dark()函数,下面的演示将显示几个标有.auto的元素,这些元素会响应切换到浅色或深色模式。而具有.light或.dark类的元素则强制进入它们的正确模式。
1 | #demo { |
浏览器支持
light-dark() 函数的浏览器支持如下:
- Chromium (Blink): ❌ 不支持。
- Firefox (Gecko): ✅ Firefox 120 开始支持。
- Safari (WebKit): ❌ 不支持。
可以通过以下代码来判断当前使用的浏览器是否支持 CSS light-dark()函数:
1 | @supports(color: light-dark(#fff, #000)) { |