vue项目执行过程中,在不同阶段会调用不同的回调函数,用来监听执行到哪一步了,这些回调函数向外暴露出来就是生命周期函数,也叫钩子函数(hook)
一、vue2 钩子函数

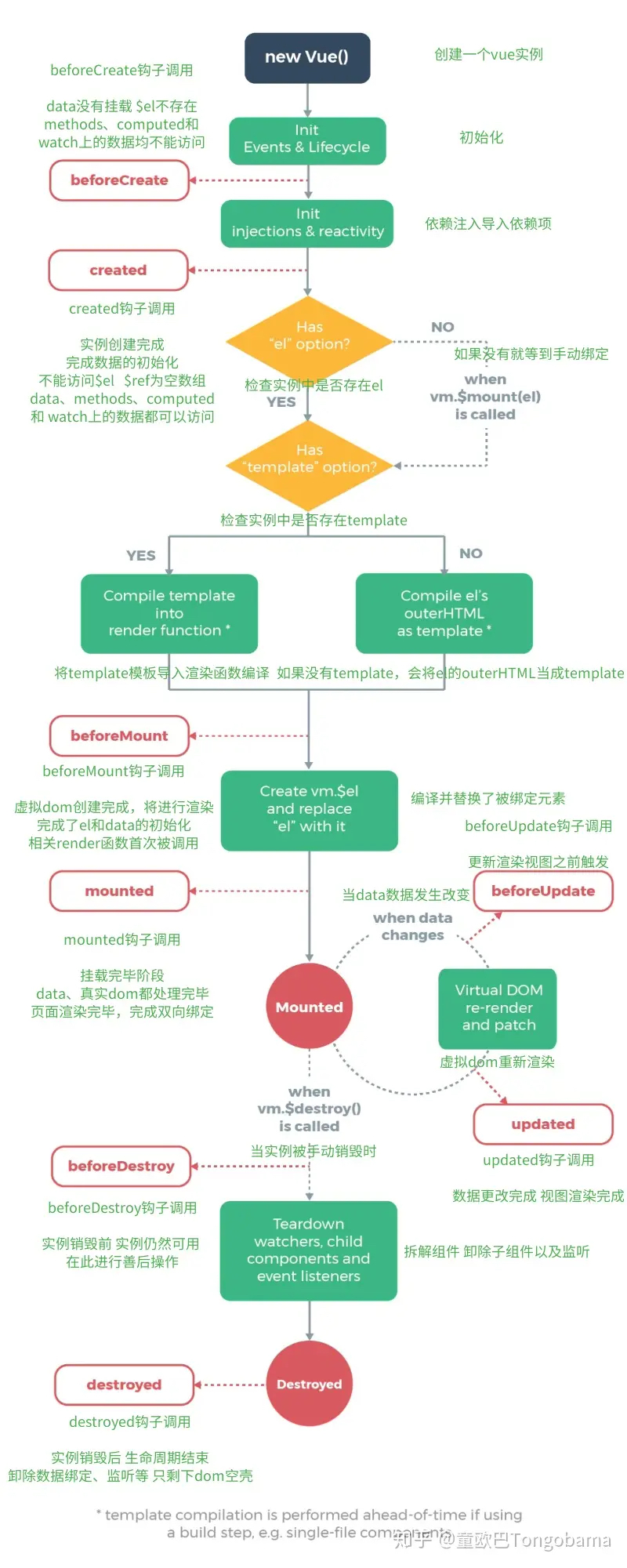
1、执行vue项目时,首先会通过new Vue()创建一个vue实例。
(1)beforeCreate()
是在new Vue()之后,但是实例还没创建完成前调用。在当前阶段中data、methods、computed以及watch上的数据和方法均不能被访问。
(2)created()
在实例创建完成后发生。当前阶段已经完成了数据观测,也就是可以使用数据,更改数据,在这里更改数据不会触发updated函数。可以做一些初始数据的获取,在当前阶段无法与Dom进行交互,如果你非要想,可以通过vm.$nextTick来访问Dom。
(3)beforeMount()
这个钩子发生在挂载之前,在这之前template模板已导入渲染函数编译。而当前阶段虚拟Dom已经创建完成,即将开始渲染。
(4)mounted()
这个钩子在挂载完成后发生。在当前阶段,真实的Dom挂载完毕,数据完成双向绑定,可以访问到Dom节点,使用$refs属性对Dom进行操作。
(5)beforeUpdate()
这个钩子发生在更新之前,也就是响应式数据发生更新,虚拟dom重新渲染之前被触发。你可以在当前阶段进行更改数据,不会造成重渲染。
(6)updated()
这个钩子发生在更新完成之后,当前阶段组件Dom已完成更新。要注意的是避免在此期间更改数据,因为这可能会导致无限循环的更新。
(7)beforeDestroy()
这个钩子发生在实例销毁之前,在当前阶段实例完全可以被使用,我们可以在这时进行善后收尾工作,比如清除计时器。
(8)destroyed()
这个钩子发生在实例销毁之后,这个时候只剩下了dom空壳。组件已被拆解,数据绑定被卸除,监听被移出,子实例也统统被销毁。
注意:
Vue的所有生命周期函数都是自动绑定到this的上下文上。所以,你这里使用箭头函数的话,就会出现this指向的父级作用域,就会报错。
2、几种不常用的钩子
(1)activated
keep-alive 组件激活时调用,该钩子在服务器端渲染期间不被调用。
(2)deactivated
keep-alive 组件停用时调用,该钩子在服务器端渲染期间不被调用。
(3)errorCaptured
当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播
你可以在此钩子中修改组件的状态。因此在模板或渲染函数中设置其它内容的短路条件非常重要,它可以防止当一个错误被捕获时该组件进入一个无限的渲染循环。
二、vue3
1、setup()
setup位于beforeCreated之前,用于代替created 和beforeCreated。由于setup函数执行的时候项目还没有进行初始化,所以不能访问data或methods中的数据,console.log(this)显示为undefind。
1 | import { onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted, onActivated, onDeactivated, onErrorCaptured } from 'vue' |
2、新的调试钩子函数
他们还可以在Vue3中使用两个全新的钩子函数来进行调试。他们是:
1 | onRenderTracked |
这两个事件都带有一个DebuggerEvent,它使我们能够知道是什么导致了Vue实例中的重新渲染。
1 | export default { |
三、父组件加载子组件时钩子函数执行顺序
父组件 beforeCreate
父组件 created
父组件 beforeMount
子组件 beforeCreate
子组件 created
子组件 beforeMount
子组件 mounted
父组件 mounted
父组件 beforeDestroy
子组件 beforeDestroy
子组件 destroyed
父组件 destroyed