借助于 App Manifest 和 Service Worker 来实现 PWA 的安装和离线等功能。
一、概念
PWA 是 Google 于 2016 年提出的概念,于 2017 年正式落地,于 2018 年迎来重大突破,全球顶级的浏览器厂商,Google、Microsoft、Apple 已经全数宣布支持 PWA 技术。
PWA 全称为 Progressive Web App,中文译为渐进式 Web APP,其目的是通过各种 Web 技术实现与原生 App 相近的用户体验。
二、特性
1、安全可靠
使用 Service Work 技术实现即时下载,当用户打开应用后,页面资源的加载不再完全依赖于网络,而是使用 Service Work 缓存离线包存在本地,确保为用户提供即时可靠的体验。
2、访问更快
首屏可以部署在服务端,节省网页请求时间,加载速度更快,拥有更平滑的动态效果和快速的页面响应。
3、响应式界面
支持各种类型的终端和屏幕。
4、沉浸式体验
在支持 PWA 的浏览器和手机应用上可以直接将 Web 应用添加到用户的主屏幕上,无需从应用商店下载安装。从主屏幕上打开应用之后,提供沉浸式的全屏幕体验。
三、功能
PWA不是技术只是google提出的一个概念,它是有多种技术合集实现web页面能具备App三大准则(粘性,快速响应,离线可靠)的概念。
1、手机应用配置(通过Web App Manifest技术实现)
可以通过 manifest.json 文件配置,使得可以直接添加到手机的桌面上。
2、离线加载与缓存(Service Worker+Cache API )
可以通过 Service Worker + HTTPS +Cache Api + indexedDB 等一系列 Web 技术实现离线加载和缓存。
3、消息推动与通知(Web Push & Notifications API)
实现实时的消息推送与通知
4、数据及时更新(Background Sync )
后台同步,数据及时更新
其中,service worker 是实现PWA理念的核心技术支持。 service worker只是一种特殊的web worker,众所周知JavaScript在被设计之初一直被设定为单线程描述性语言,随着功能业务丰富,设计者发现单线程已经很难满足新业务的开展,故引入web worker技术,允许JavaScript在主线程运行外执行同源的worker来实现多线程业务,service worker同样具有这样的特性,作为pwa 核心技术,主要用于构建浏览器worker的服务与web项目通信数据交互。
四、优势和劣势
1、优势
(1) 超简单的安装和下载。
(2)发布迭代不需要第三方平台审核。
(3)渐进式:现有的 Web 项目可以通过 PWA 的几个核心技术点一步步转型成一个完整的 PWA 应用。
2、劣势:
(1)因为推出的时间不长,所以现有浏览器的支持还不够全面, 不是每一款浏览器都能100%的支持所有的 PWA 特性。
(2)对于底层硬件的调用还是需要依赖第三方库才能实现(如打开摄像头,实现语言功能等等)。
(3)PWA 现在还没那么火,国内一些手机生产商在 Android 系统上做了手脚,似乎屏蔽了 PWA, 但是等 PWA 真正流行起来之后,相信这个问题就不会存在了。
(4)在ios系统中有50M缓存大小的限制。
(5)需要做引导才能让客户将网站快捷方式存储到桌面,有流失率。
(6)流畅度取决于网站的优化水平。
五、体验
手机端或PC端都可以通过https://squoosh.app/进行体验。
1、PC桌面版
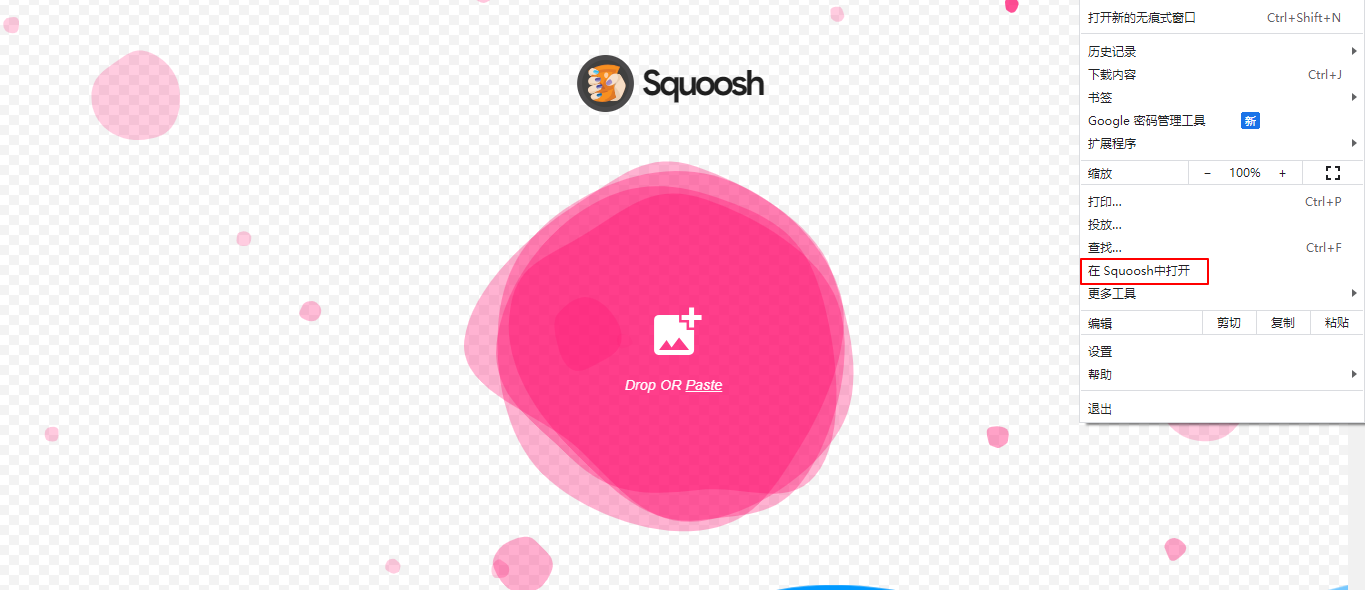
浏览器访问上述地址后,选择在squoosh中打开, 就可以拥有与原生应用媲美的沉浸式体验。

2、手机移动端
首先在浏览器中输入并打开网址“squoosh.app”。然后点击向上的图标,在弹出的选项中选择“添加到主屏幕”。在弹出的【添加到主屏幕】编辑对话框中可以修改应用名称。然后点击桌面上的图标,就会打开squoosh应用,它不像添加到主屏幕的网页那样打开后仍然是嵌入到浏览器中的网页,而是媲美于一个独立的APP的打开样式。
六、实践
1、Lavas是百度开源的基于 Vue 的 PWA 完整解决方案。