一、Cypress简单介绍
一说到UI自动化测试,大家一定首先应该想到的是selenium,毕竟目前来说,这个是最响当当的呢,但是今天给大家介绍的是目前在国外比较火的一款前端自动化测试框架-Cypress,这是一款既可以做UI自动化测试,也可以做接口自动化测试框,且运行速度比selenium的webdriver快。它是一款开箱即用的框架,不像selenium那样需要安装对应Library和结合对应的测试框架才能进行测试。目前Cypress唯一支持的语言是Javascript,所以不会出现像selenium那样多的问题呢。那么我们一起来看下。
二、安装Cypress
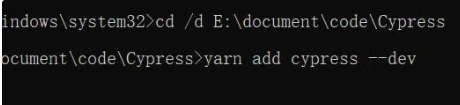
安装Cypress,首先需要安装nodejs,可以到nodejs的中文网http://nodejs.cn/进行下载安装,安装完成后,node会自带一个npm包管理工具,通过npm命令安装Cypress ,但是在我在用npm下再安装Cypress时,实在太忙,所以我们采取另外一个工具yarn,安装npm install -g yarn,安装完成后,可以通过yarn -version命令检查是否已经安装成功 2.2.现在你目录下新建 一个目录,以我的为例,在E盘新建Cypress,然后再cmd窗口,cd到Cypress目录 2.3.通过yarn add cypress –dev,如下

三、启动Cypress
在下载安装完成Cypress后,可以通过VSCode打开刚才的目录,在根目录下package.json文件打开,增加Scripts,内容如下
1 | "scripts": { |
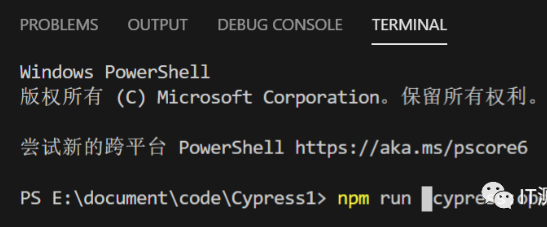
这样子做的目的是为了以后启动cypress比较方便,然后根目录,执行npm run cypress:open,如下:

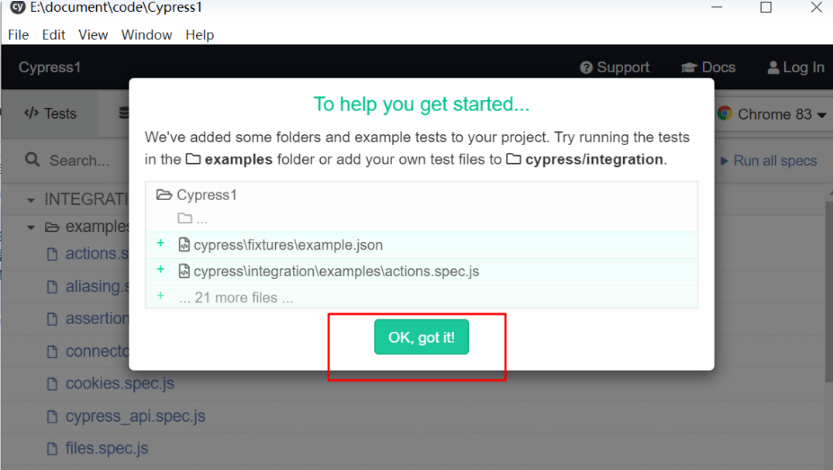
执行完命令后,会出现以下对话框,点OK

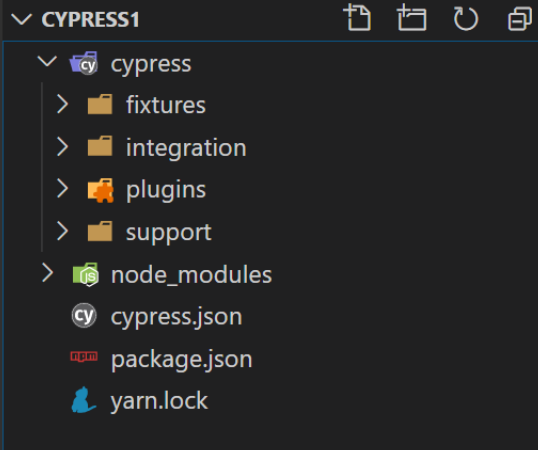
点击ok后,可以看到这个项目的结构了,如下:

其中目录所代表的意思是:
fixtures:测试固件
integration:测试用例集
plugins:插件
support:自定义配置命令
node_modules:所以依赖的nodejs包
我们所需要写的测试用例就要放在integration目录下,但是现在没有应用可以测试。那么我们可以拿官方提供给我们的学习的一个例子应用。我们可以通过git去克隆整个应用程序,git的地址:https://github.com/cypress-io/cypress-example-recipes.git
我们可以在刚才的目录下打开git命令窗口输入
git clone https://github.com/cypress-io/cypress-example-recipes.git

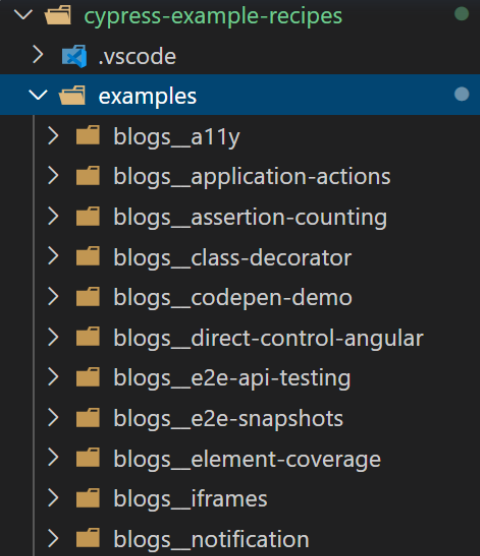
下载完成后,会有一个文件夹cypress-example-recipes,进入该文件夹执行npm install安装依赖包,安装完成后。在examples下可以看到有很多项目,每个文件夹是一个项目

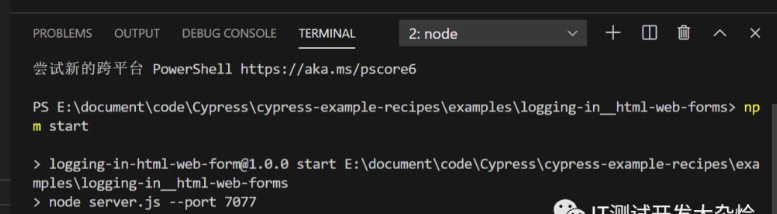
运行其中一个项目,我们以以下这个项目为例子,进入以下logging-in__html-web-forms这个文件夹,打开一个终端窗口执行:npm start,完成后,

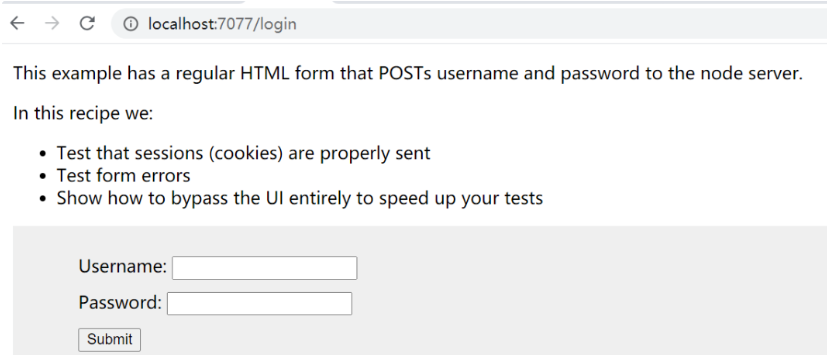
我们可以通过http://localhost:7077/login访问到,效果如下:

四、测试用例脚本编写
启动上面的项目,就相当于我们已经启动了一个server,一个应用,我们就以这个应用作为测试,首先我们进入项目 下cypress/integration目录下,新建一个目录login,在login目录下,新建一个testlogin.js文件,如下

在testlogin.js写入以下代码:
1 | /// <reference types="cypress" />describe("登录",function(){ |
五、执行测试用例
写完测试脚本后,我们在项目根目录下执行npm run cypress:open,启动cypress,启动后,效果如下:

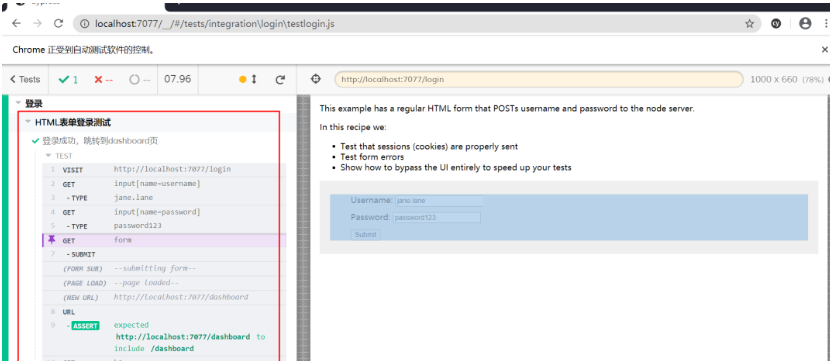
找到刚才login目录下,testlogin.js文件,执行点击即可执行,执行效果如下:

执行后,可以看到每一步的截图和运行的命令,到目前为止,第一个cypress测试框架的一个测试脚本的demo就完成后,你觉得和selenium相比较,哪个更好呢?这个cypress后续还会继续更新。