CSS 提供了三种出色的方法可以实现基本的形状。本文就来看看如何使用这些方法来实现一个三角形。三种方法如下:
- border
- linear-gradient
- clip-path
1. border
使用 CSS 绘制三角形的第一种方法就是使用 「border」 属性。
(1)原理探究
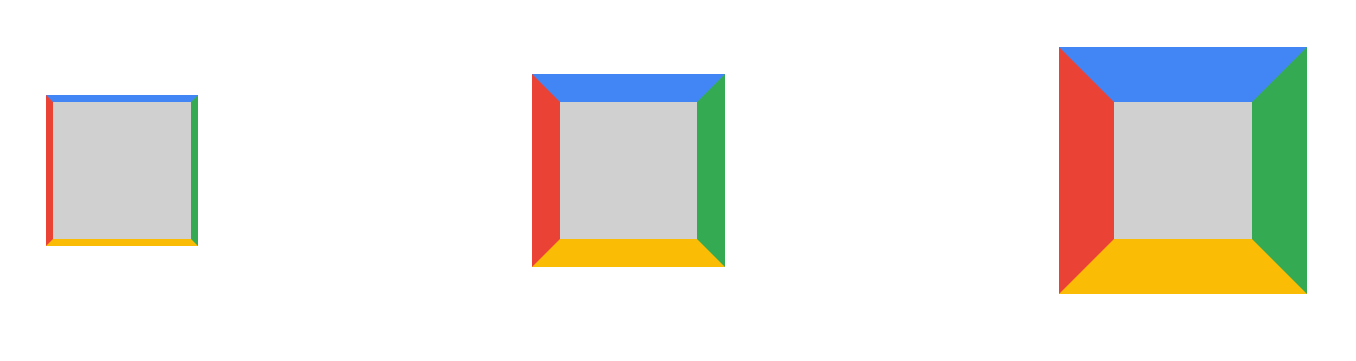
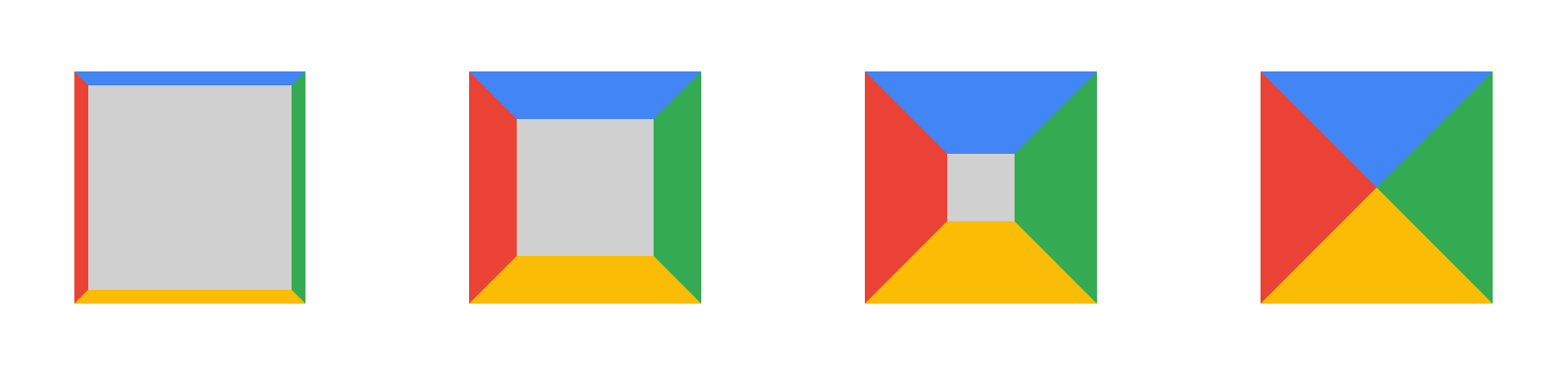
因为很少用到很粗的边框,而且90%的情况下我们用边框都是一个颜色的。所以我发现我并不知道边框到底是什么样子的,一直一来我都以为四条边都是一条线。实验了一下才发现边框越来越粗的时候,很明显每条边都是一个梯形

用极限的思维,当内容大小趋近与零(宽度和高度都为 0)的时候,每个边就是一个三角了
1 | .triangle { |

(2)实现不同方向的三角形
如果想要一个指向下面的三角形,可以让 border 的上边可见,其他边都设置为透明:
1 | .triangle { |
如果想要一个指向右面的三角形,可以让 border 的左边可见,其他边都设置为透明:
1 | .triangle { |
上面的代码也可以这样写:
1 | .triangle { |
我们还可以通过调整不同方向边框的值来实现不同方向和大小的三角形:
1 | .triangle { |
当然,实现一个等边三角形也是可以的:
1 | .triangle { |
2. linear-gradient
linear-gradient 需要结合 background-image 来实现三角形,下面就来逐步使用渐变实现一个三角形。
首先,我们先来画一个长方形:
1 | .triangle { |
效果如下:
接下来,添加一个渐变,这会使元素的一半呈现红色:
1 | background-image: linear-gradient(45deg, orangered 50%, rgba(255, 255, 255, 0) 50%); |
效果如下:
我们的目标是创建一个与使用 border 方法时外观相同的三角形。因此,需要调整 background-size 和 background-position 值:
1 | background-size: 100% 50%; |
效果如下:
由于渐变设置了 45 度角,形状看起来有些奇怪。需要调整角度,使三角形的顶边是从左上角开始,直到右侧的中间。可以使用浏览器开发者工具进行调试,直到预期的效果。将 linear-gradient 值更新为:
1 | background-image: linear-gradient(32deg, orangered 50%, rgba(255, 255, 255, 0) 50%); |
效果如下:
这其实已经是一个三角形了,但还不是我们想要的效果。对于线性渐变,我们需要添加多个背景来实现三角形。下面来添加一个它的镜像效果:
1 | background-image: linear-gradient(32deg, orangered 50%, rgba(255, 255, 255, 0) 50%), linear-gradient(148deg, orangered 50%, rgba(255, 255, 255, 0) 50%); |
效果如下:
看似距离三角形还很远,但是只需最后一步,只需调整两个三角形的位置即可,这里使用 background-position 属性来调整:
1 | background-position: top left, bottom left; |
效果如下:
这样就实现了三角形的效果(去掉outline即可),最终的代码如下:
1 | .triangle { |
CSS 线性渐变可用于创建很多种形状。不过它是有缺点的,就是需要调试出合适的渐变角度。
3. clip-path
最后一种方法——clip-path,它是精简的并且有扩展性的。不过目前其在浏览器兼容性不是很好,使用时要考虑浏览器是否支持。
下面先画一个带背景颜色的长方形:
1 | .triangle { |
效果如下:
clip-path 就是使用它来绘制多边形(或圆形、椭圆形等)并将其定位在元素内。实际上,浏览器不会绘制 clip-path 之外的任何区域,因此我们看到的是 clip-path 的边界。
下面来绘制一个指向右侧的三角形:
1 | clip-path: polygon(0 0, 0% 100%, 100% 50%); |
这个值是怎么来的呢?使用 clip-path 可以为沿路径放置的每个点定义坐标。在这种情况下,就定义了三个点:top-left (0 0)、bottom-left (0% 100%)、right-center (100% 50%)。效果如下:
完整代码如下:
1 | .triangle{ |
可以使用在线工具来尝试这个属性,绘制不同的图形:https://bennettfeely.com/clippy/