
一、浮动到底是什么?
W3school中给出的浮动定义为浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框脱离文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
二、浮动有什么特点?
浮动的特点,可以用八个字总结:脱标、贴边、字围和收缩。
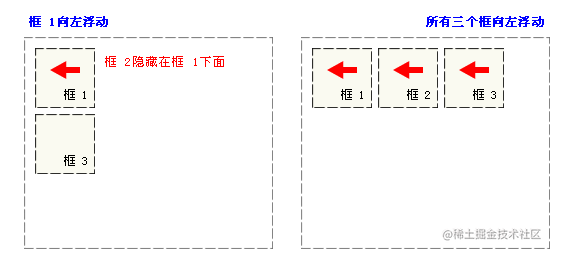
1. 为了更好说明,请看下图:
当框 1 向左浮动时,它脱离文档流(脱标)并且向左移动(贴边),直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。如果框2中有文字,就会围着框1排开(字围)。
如果把所有三个框都向左浮动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

2. 下面着重讲解下第四个特点:收缩
(一个浮动的内联元素(比如span img标签)不需要设置display:block就可以设置宽度。)
1 | <style> |
得到如下效果:

我们都知道div标签是块级元素,会独占一行,然而上面的例子中将div设置为左浮后,其宽度不再是占满一行,而是收紧为内部元素的宽度,这就是浮动第四个特征的含义。
三、浮动有什么缺点?
来看下面这段代码:
1 | <style> |
我们想让父容器包裹着三个浮动元素,然而事与愿违,得到却是这样的结果:

这就是浮动带来副作用 – 父容器高度塌陷,于是清理浮动就显着至关重要。
四、如何清理浮动?
清除浮动不是不用浮动,清除浮动的目的就是解决浮动带来的父容器高度塌陷问题。(这是清除浮动的本质)
1. 给浮动元素的父容器添加高度(扩展性不好)
实际应用中我们不大可能给所有的盒子加高度,而且父容器更倾向于通过内容撑开,而不是手动设置高度。
2. clear: both
给最后一个子元素添加一个冗余元素,并将该冗余元素设置clear: both,这样可以清除浮动。
注意:添加的冗余元素必须是一个块级元素,否则无法撑起父元素高度。
1 | <div id="wrap"> |
3. 伪元素清除浮动(这是通用的清理浮动方案,推荐使用)
方法2固然可以清除浮动,但是我们不想在页面添加没有意义的冗余元素,此时我们可以使用 :after 伪元素,同时开启haslayout(就是设置zoom)
1 | <div id="wrap" class="clearfix"> |
给浮动元素的父容器添加一个clearfix的class,然后给这个class添加一个:after伪元素,实现元素末尾添加一个看不见的块元素来清理浮动。
4. 给父元素使用overflow:hidden
这种方案让父容器形成了BFC(块级格式上下文),而BFC可以包含浮动,通常用来解决浮动父元素高度坍塌的问题。
BFC的触发方式
我们可以给父元素添加以下属性来触发BFC:
- float 为 left | right
- overflow 为 hidden | auto | scorll
- display 为 table-cell | table-caption | inline-block
- position 为 absolute | fixed
这里可以给父元素设置overflow:auto,但是为了兼容IE最好使用overflow:hidden。
但这种办法有个缺陷:如果有内容出了盒子,用这种方法就会把多的部分裁切掉,所以这时候不能使用。
BFC的主要特征:
- BFC容器是一个隔离的容器,和其他元素互不干扰;所以我们可以用触发两个元素的BFC来解决垂直边距折叠问题。
- BFC不会重叠浮动元素
- BFC可以包含浮动,这可以清除浮动。
5. br标签清除浮动
br标签存在一个属性:clear。这个属性就是能够清除浮动的利器,在br标签中设置属性clear,并赋值all。即能清除掉浮动。
1 | <div id="wrap"> |