前言:布局发展史
网页布局(layout)是 CSS 的一个重点应用,了解一下布局的发展史。
(1)文档布局
大概出现在1991年,最最最古早的布局,其实也算不上什么布局,仅仅依靠 HTML 的文档顺序来组织和展示 Web 页面信息。
(2)表格布局
大概出现在1996年,table 其实本来不是用来布局的,但是表格布局在Web早期应用中是很流行的一种布局方式,不过可维护性不高,现在基本不会再用到了。
(3)流式布局
1996年,CSS 出现将 Web 的结构(HTML)和样式分离。流式布局也逐渐出现,因为要适应不同屏幕的不同分辨率,于是出现了很多相对单位(例如百分比,所以流式布局也常被称为百分比布局)。流式布局之所以叫这个名字也是因为页面中的元素会像水一样,容器有多大,元素就会自适应变化。
(4)浮动布局/定位布局
1998年,CSS 2.0发布,这也使得 Web 的布局进入到了一个新时代。
浮动布局就是靠 float 属性实现的,定位布局就是靠 position 属性实现的,它们都是 CSS 2.0 的特性。
(5)响应式布局
布局的传统解决方案,基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。而且随着移动端 Web 场景的需求越来越大,很长一段时间里,很多网站的移动端和 PC 端是各自有一个版本,极大增加了适配工作量。
2009年,W3C 提出了一种新的方案 – Flex 布局,这标志着正式进入了响应式布局的时代。
响应式布局(RWD,Responsive Web Design),是一种可以在不同设备和屏幕大小上均能自适应的 Web 设计方法,我们开发的 Web 页面会“响应”用户的设备尺寸而自动调整布局,响应式布局将成为未来布局的首选方案。
实现响应式主要用到了Flex布局、Grid布局以及媒体查询三种技术。今天我们主要学习其中的Flex布局。
一、Flex 布局是什么?
Flex 是 Flexible Box 的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。Flex布局能够使父元素在子元素的大小未知或动态变化情况下仍然能够分配好子元素之间的间隙。
任何一个容器都可以指定为 Flex 布局。
1 | .box { |
行内元素也可以使用 Flex 布局。
1 | .box { |
Webkit 内核的浏览器,必须加上-webkit前缀。
1 | .box{ |
注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称”项目”。

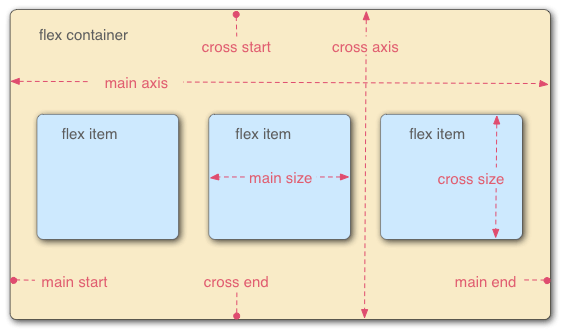
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
三、容器的属性
以下6个属性设置在容器上。
1 | * flex-direction |
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
1 | .box { |

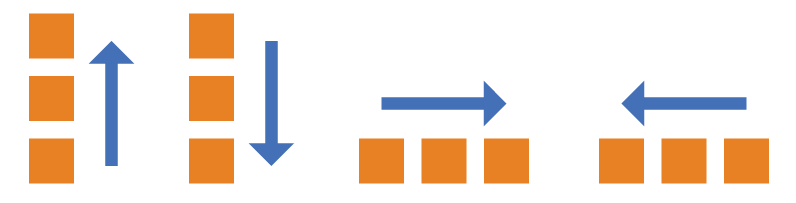
它可能有4个值。
1 | * row(默认值):主轴为水平方向,起点在左端。 |
3.2 flex-wrap属性
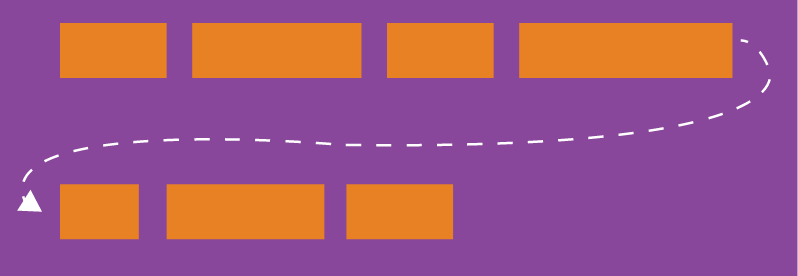
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。

1 | .box{ |
它可能取三个值。
(1)nowrap(默认):不换行。

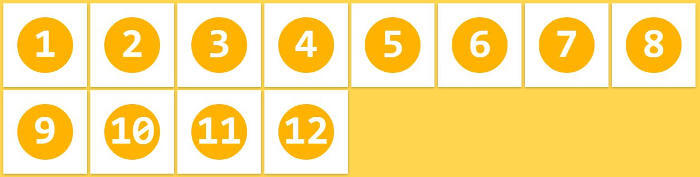
(2)wrap:换行,第一行在上方。

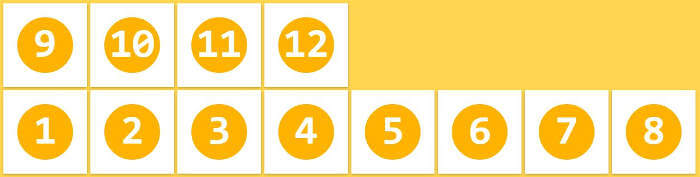
(3)wrap-reverse:换行,第一行在下方。

3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
1 | .box { |
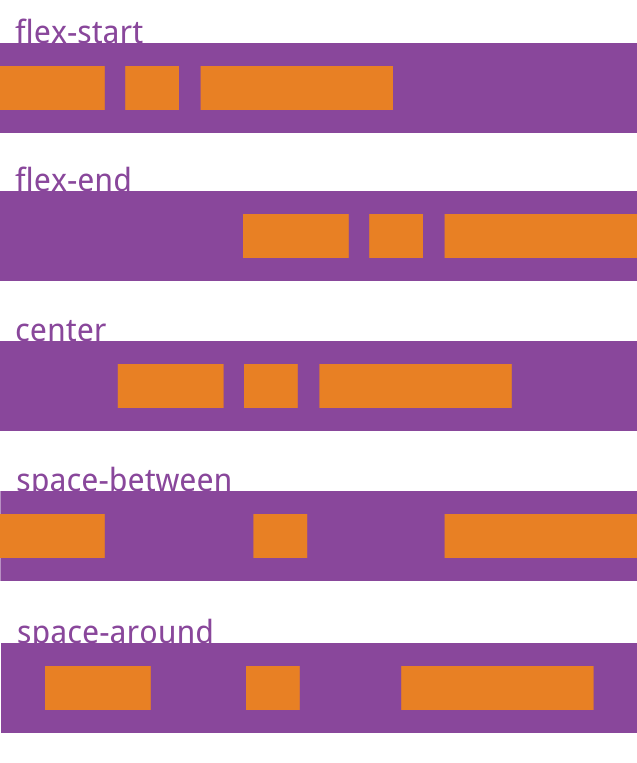
3.4 justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
1 | .box { |

它可能取5个值,具体对齐方式与轴的方向有关。下面假设主轴为从左到右。
1 | * flex-start(默认值):左对齐 |
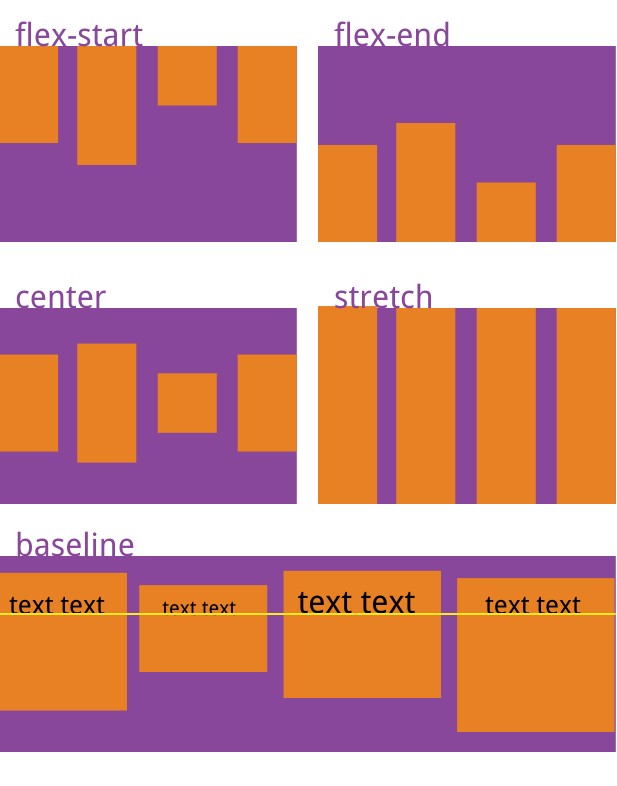
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
1 | .box { |

它可能取5个值。具体的对齐方式与交叉轴的方向有关,下面假设交叉轴从上到下。
1 | * flex-start:交叉轴的起点对齐。 |
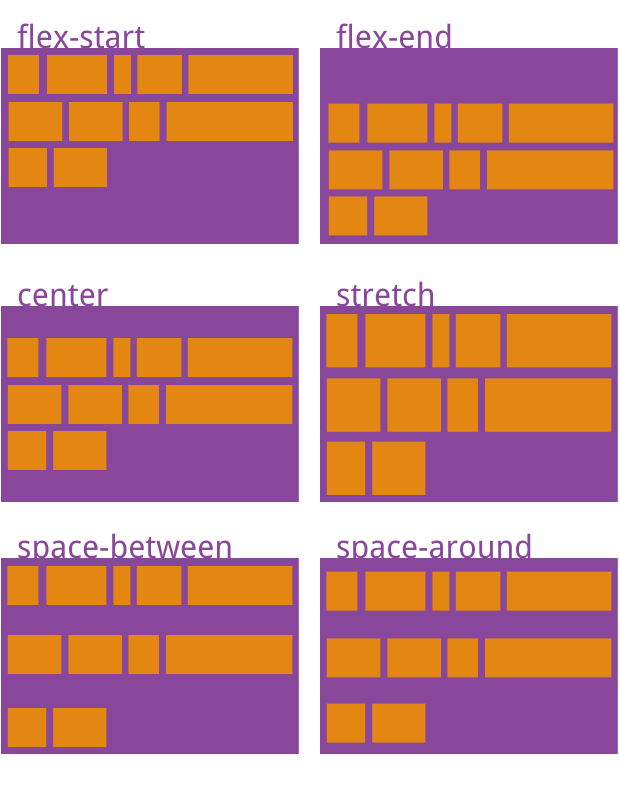
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
1 | .box { |

该属性可能取6个值。
1 | * flex-start:与交叉轴的起点对齐。 |
四、项目的属性
以下6个属性设置在项目上。
1 | * order |
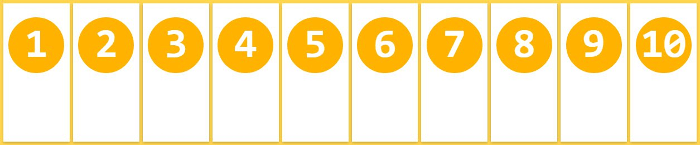
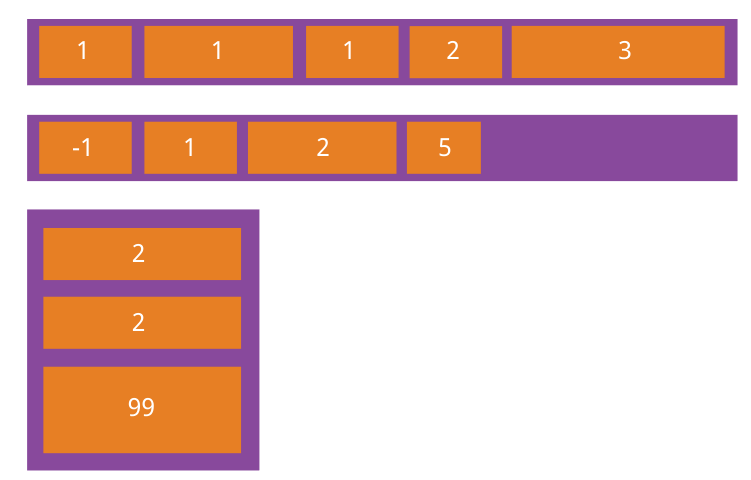
4.1 order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
1 | .item { |

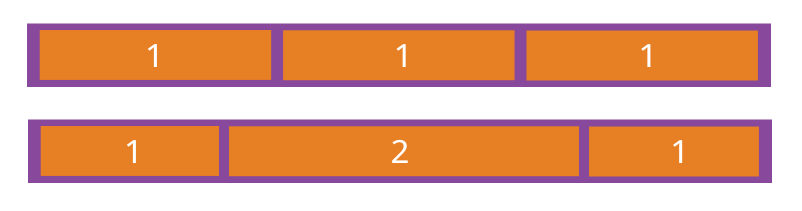
4.2 flex-grow属性
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
1 | .item { |

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
4.3 flex-shrink属性
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
1 | .item { |

如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
1 | .item { |
它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
4.5 flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
1 | .item { |
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
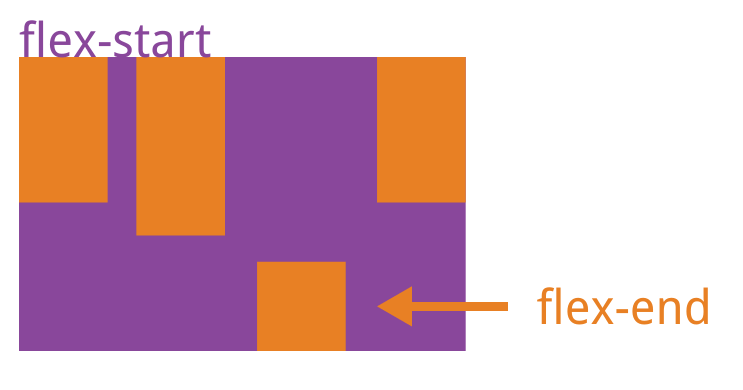
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
1 | .item { |

该属性可能取6个值,除了auto,其他都与align-items属性完全一致。