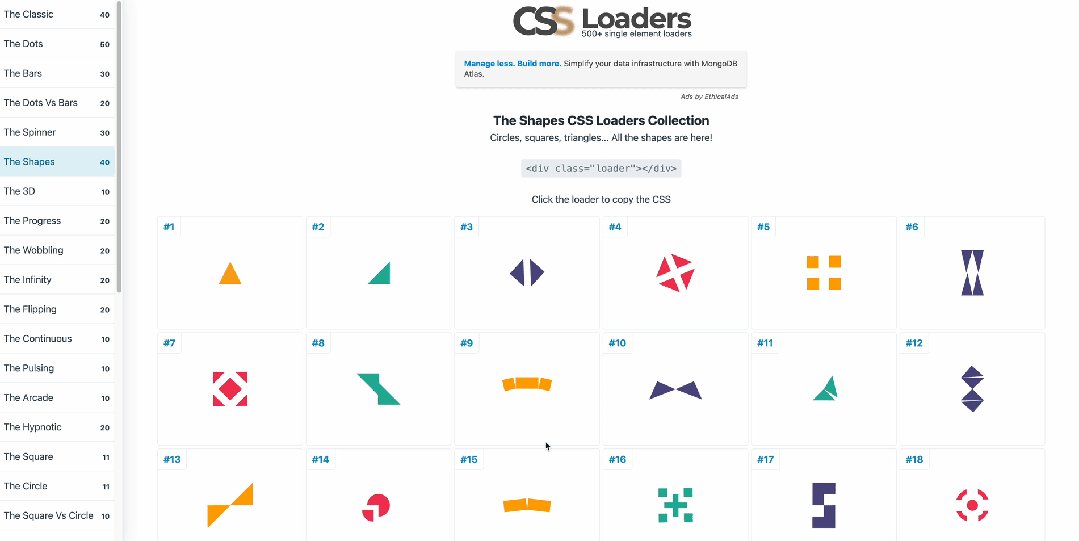
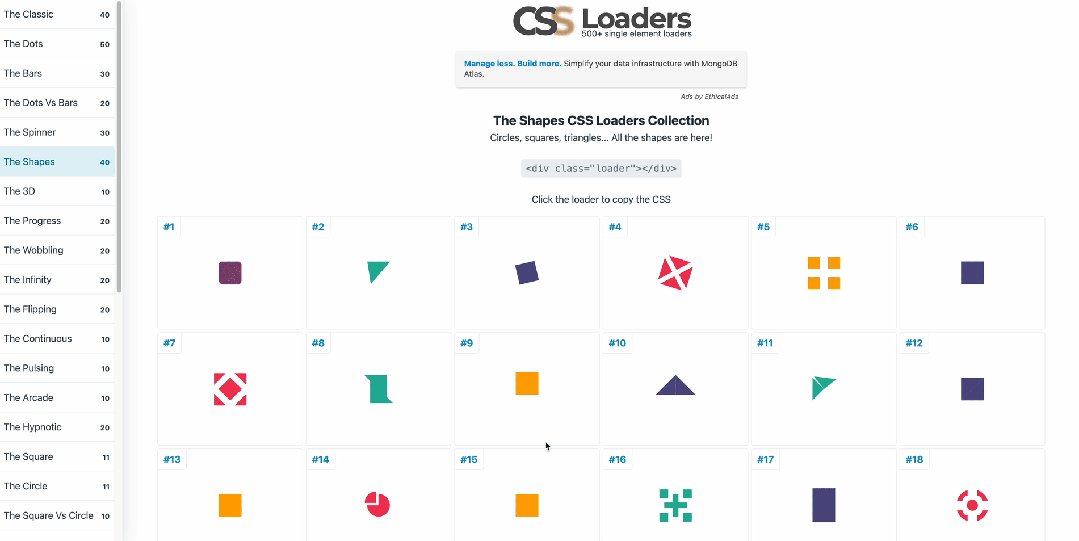
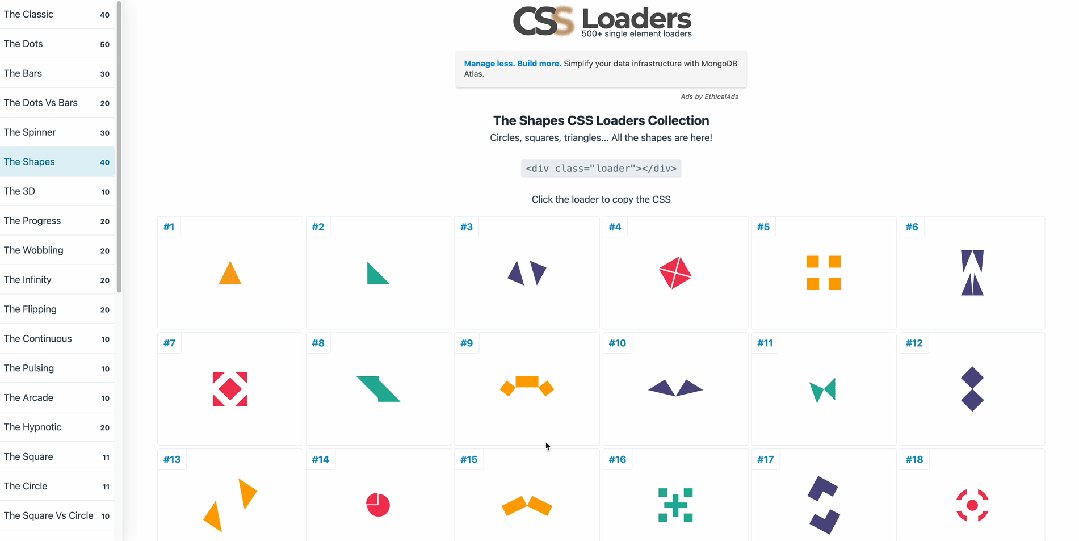
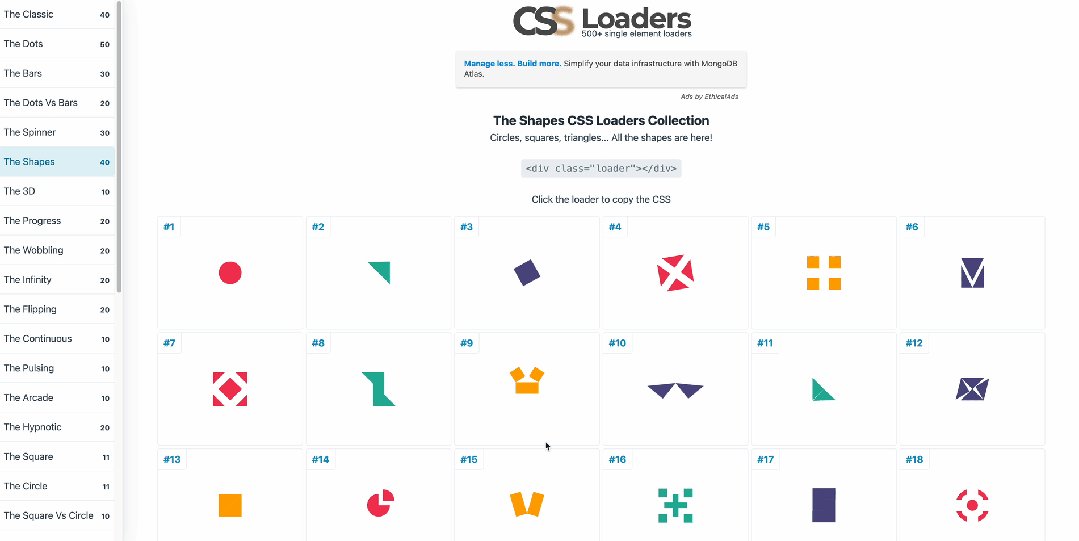
今天来分享国外 CSS 大佬使用纯 CSS 制作的 580 多个 Loading 效果。网址:https://css-loaders.com/

这些与效果的 HTML 结构都很简单,只需一行:
1 | <div class="loader"></div> |
想要哪个效果,直接点击就可以复制其 CSS 代码,例如:
1 | /* HTML: <div class="loader"></div> */ |
这里使用 clip-path 属性定义一个多边形裁剪路径,形状是一个从左上角到右下角的三角形。然后,使用动画关键帧@keyframes定义了一个名为”l2”的动画,在动画的关键帧定义中,根据时间的百分比,通过不断改变clip-path属性的值来实现裁剪路径的变化:
- 25%时,裁剪路径为从左上角到右下角的直线
- 50%时,裁剪路径为从左上角到右下角的对角线
- 75%时,裁剪路径为从右上角到右下角的直线
- 100%时,裁剪路径为从右上角到右下角的对角线
这样就实现了一个简单的 Loading 效果。
我们不仅可以直接使用这些 Loading 效果,还可以通过这些 Loading 效果的 CSS 代码来学习 CSS。